01 – Come consultare il nostro sito
Prima una premessa obbligatoria per una migliore esperienza di navigazione.
 |
 |
 |
I tre ambienti di programmazione verranno sempre abbreviati con questi codici colore:
- AI2 per App Inventor 2;
- KODU per Kodular
- e THUNX per Thunkable X (il colore del logo è precisamente il #ff514b, ma siccome è molto simile all’ arancione #f78c33 di AI2, abbiamo preferito scegliere un verde)
e quando possibile, cercheremo di mantere i colori dei loghi originali e seguire un preciso codice colori. Ad esempio i termini Proprietà – Eventi – Metodi .
Le aggiunte di Appedia.it (suggerimenti, impressioni ecc ecc) avranno questo colore Teal.
02 – Le nostre traduzioni
La maggior parte dei termini della sezione AI2 verranno tradotti dall’inglese. Dato che questo sito si rivolge anche a bambini e ragazzi, abbiamo voluto dare la possibilità a tutti di approfondire le proprie conoscenze.
Nonostante questo, siamo consci del peso della lingua inglese e della sua importanza nell’informatica (e nell’ambiente reale), quindi nelle altre due piattaforme, che qui sono un compendio della prima, rimarranno nella lingua originale.
Ci scusiamo anticipatamente per le inesattezze (con tutta la buona volontà, ma lavoriamo a questo sito nei momenti di libertà lavorativa) che potete segnalarci alla email:
beethinformatica [at] gmail [dot] com con oggetto correzioni sito appedia.it
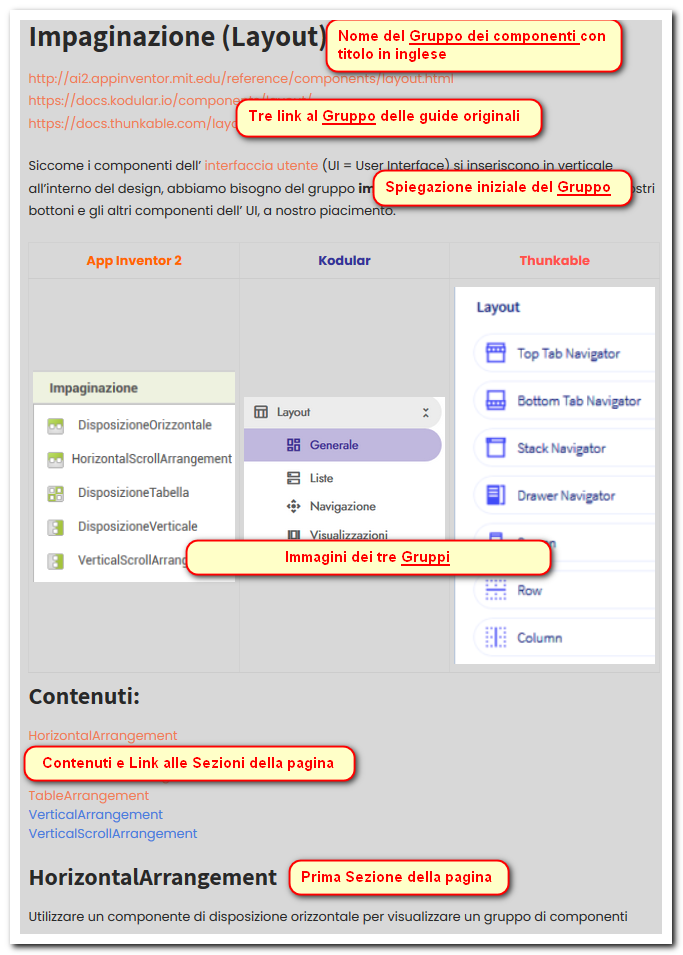
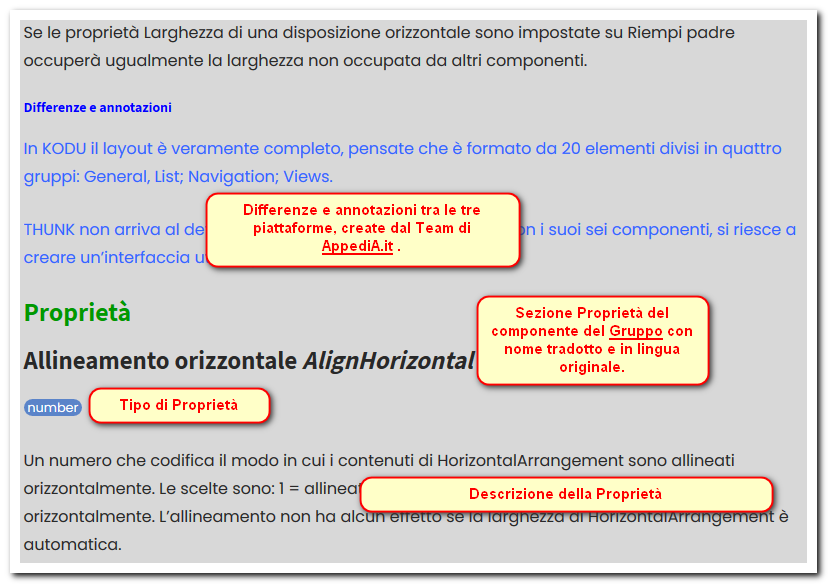
03 – La struttura grafica delle nostre pagine
Le pagine dei gruppi COMPONENTI e BLOCCHI INCORPORATI seguiranno la seguente struttura:


04 – Griglia di lettura
Quarantatre pagine del sito AppediA.it sono davvero tante. Qui ho preparato una tabella così composta:
- ID Sito: vengono ordinati gli argomenti in ordine di lettura. Sono molto simili a quelli proposti dalle pagine dei tre siti solo che qui ho aggiunto alla fine delle liste i componenti e i blocchi specifici per KODU e THUNX.
- ID lezioni: questo è l’ordine che scelgo nelle mie lezioni e nei miei corsi. Prima una spiegazione sommaria sulle basi e sulle piattaforne, poi i componenti fondamentali, alcuni blocchi di base e così via. Ho pensato di colorare le celle in base al gruppo.
|
ORDINATO ID sito |
Descrizione |
ID lezioni |
|
1 |
Le Basi |
1 |
|
2 |
01 – App Inventor 2 |
2 |
|
3 |
02 – Kodular |
3 |
|
4 |
03 – Thunkable X |
4 |
|
5 |
Componenti e Comportamenti |
5 |
|
6 |
COMPONENTI INTERFACCIA UTENTE (User Interface Components) |
6 |
|
7 |
COMPONENTI SCHERMO (Screen Components) |
12 |
|
8 |
COMPONENTI IMPAGINAZIONE (Layout Components) |
7 |
|
9 |
COMPONENTI MULTIMEDIALI (Media Components) |
21 |
|
10 |
COMPONENTI DISEGNO E ANIMAZIONE (Drawing and Animation Components) |
22 |
|
11 |
COMPONENTI MAPPE (Maps Components) |
26 |
|
12 |
COMPONENTI SENSORI (Sensor Components) |
23 |
|
13 |
COMPONENTI SOCIAL (Social Components) |
24 |
|
14 |
COMPONENTI ARCHIVIAZIONE (Storage Components) |
17 |
|
15 |
COMPONENTI CONNETTIVITÀ (Connectivity components) |
25 |
|
16 |
COMPONENTI KODULAR – UTILITA’ (Utilities) |
30 |
|
17 |
COMPONENTI KODULAR – DINAMICI (Dynamic) |
31 |
|
18 |
COMPONENTI KODULAR – GOOGLE |
32 |
|
19 |
COMPONENTI KODULAR – MONETIZZAZIONE (Monetization) |
33 |
|
20 |
COMPONENTI THUNKABLE X – AUTENTICAZIONE (Authentication) |
34 |
|
21 |
COMPONENTI THUNKABLE X – MONETIZZAZIONE (Monetization) |
35 |
|
22 |
COMPONENTI SPERIMENTALE (Experimental Components) |
28 |
|
23 |
COMPONENTI ESTENSIONE (Extension Components) |
29 |
|
24 |
Blocchi incorporati |
8 |
|
25 |
BLOCCHI INCORPORATI CONTROLLO |
9 |
|
26 |
BLOCCHI INCORPORATI LOGICI (Logic Blocks) |
11 |
|
27 |
BLOCCHI INCORPORATI MATEMATICI (Math Blocks) |
10 |
|
28 |
BLOCCHI INCORPORATI TESTO (Text Blocks) |
13 |
|
29 |
BLOCCHI INCORPORATI LISTE (Lists Blocks) |
16 |
|
30 |
BLOCCHI INCORPORATI DIZIONARIO |
27 |
|
31 |
BLOCCHI INCORPORATI COLORI |
14 |
|
32 |
BLOCCHI INCORPORATI VARIABILI (Variables blocks) |
15 |
|
33 |
BLOCCHI INCORPORATI PROCEDURE (Procedures Blocks) |
18 |
|
34 |
BLOCCHI INCORPORATI QUALSIASI COMPONENTE (Any Component Blocks) |
36 |
|
35 |
BLOCCHI INCORPORATI OGGETTI (THUNKABLEX Objects Blocks) |
37 |
|
36 |
BLOCCHI INCORPORATI DISPOSITIVO (THUNKABLEX Device Blocks) |
38 |
|
37 |
Blog |
39 |
|
38 |
Documentazione |
40 |
|
39 |
Struttura grafica delle pagine del sito Appedia.it |
41 |
|
40 |
Glossario |
42 |
|
41 |
Download |
43 |
|
42 |
Gli sviluppatori indipendenti |
44 |
|
43 |
Ambienti di sviluppo a blocchi alternativi |
45 |
05 – Altre risorse
- Le notizie nel nostro Blog
- Ambienti di sviluppo alternativi
- Gli sviluppatori indipendenti
- Glossario
- Download
BUONA LETTURA.
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
