Come funzionano i colori in App Inventor? Internamente, App Inventor memorizza ogni colore come un singolo numero. Quando si utilizza make color, accetta un elenco come argomento. Internamente questo elenco viene convertito utilizzando la combinazione di colori di App Inventor e memorizzato come numero. Se conoscessi i numeri per i colori, potresti persino specificare di che colore vuoi che sia qualcosa semplicemente impostando la sua proprietà Colore su un numero specifico. Se vuoi vedere una tabella di colori in numeri, dai un’occhiata a questa pagina .
- http://ai2.appinventor.mit.edu/reference/blocks/colors.html
- https://docs.kodular.io/blocks/colors/
- https://docs.thunkable.com/colour
Contenuti:
Esistono tre tipi principali di blocchi di colore:
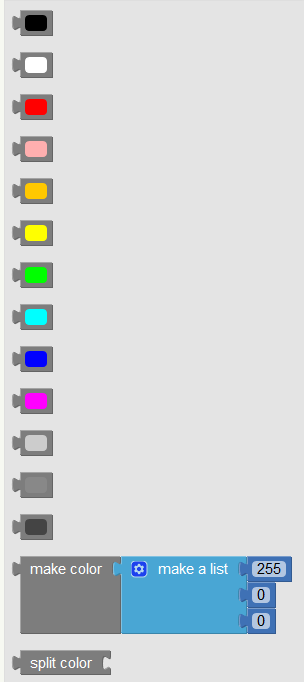
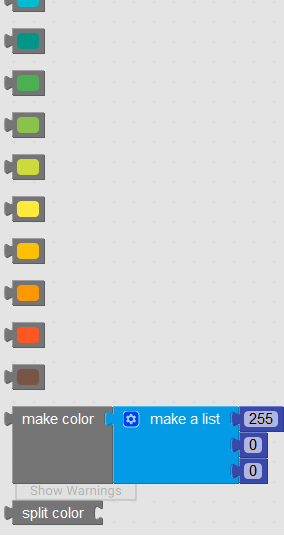
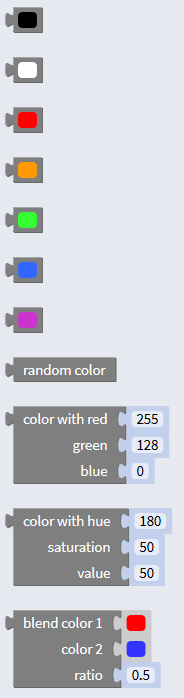
| App Inventor 2 | Kodular | ThunkableX |
|---|---|---|
 |
 |
 |
Fig.: Le tre liste dei componenti
Colori di base – basic color
Questo è un blocco di colore di base. Ha una piccola forma quadrata e ha un colore nel mezzo che rappresenta il colore memorizzato internamente in questo blocco. Se si fa clic sul colore nel mezzo, sullo schermo viene visualizzato un popup con una tabella di 70 colori tra cui è possibile scegliere. Fare clic su un nuovo colore cambierà il colore corrente del blocco di colore di base. Ogni blocco di colore di base trascinato dal cassetto Colori nella schermata Editor blocchi, mostrerà una tabella con gli stessi colori quando si fa clic.
Crea un colore – make color
Make color contiene un elenco di 3 o 4 numeri. Questi numeri in questo elenco rappresentano i valori in un codice RGB. I codici RGB vengono utilizzati per creare colori. Una tabella di colori RGB è disponibile qui . Il primo numero in questo elenco rappresenta il valore Red (rosso) del codice. Il secondo rappresenta il Green (verde). Il terzo rappresenta il Blue. Il quarto valore è facoltativo e rappresenta il valore alfa o la saturazione del colore. Il valore alfa predefinito è 100. Sperimenta con valori diversi e guarda come cambiano i colori usando questo blocco.
Dividi un colore – split color
Split color fa il contrario di make color. Accetta un colore: un blocco di colore, una variabile che contiene un colore o una proprietà di uno dei componenti che rappresentano un colore e restituisce un elenco dei valori RGB nel codice RGB di quel colore.
| Aggiornato al 01/01/2021 | |
| Aggiornato al 01/01/2021 | |
| Aggiornato al 01/01/2021 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
