
Nella foto, il vecchio e il nuovo logo
Figlio del progetto Thunkable, il nuovo progetto ThunkableX al momento è l’unica piattaforma a sviluppare per il sistema operativo Android e iOS Apple. (Nel nostro sito AppediA.it ci piace chiamarlo THUNX). Thunkable Cross Platform ✕ , questo è il nome originale completo, funziona sia su Android che su iOS da un singolo progetto, caratteristica non fornita a AI2 e in KODU.
Live test THUKABLE con Companion ed Emulatore
- Come MIT AI2, anche Thunkable viene fornito con un’app Companion chiamata Thunkable Live per entrambi i Sistemi Operativi Android e iOS, per testare ed eseguire il debug delle app in tempo reale. Ma a differenza di AI2 Companion, non richiede la scansione di un codice QR. Si connette automaticamente solo riconoscendo il tuo account Google.
- Se non disponi di un dispositivo iOS o Android, puoi farlo anche sul tuo computer installando un emulatore, che imiterà ciò che vedresti su un dispositivo reale.
Monetizzazione e ADS
Thunkable offre anche componenti AdMob e Payment by Stripe attraverso i quali è possibile monetizzare la propria app. Ma addebita il 5% delle entrate pubblicitarie generate dall’app come spese di manutenzione. Tuttavia, non viene addebitato nulla per le app gratuite o senza pubblicità.
Tutte le app sviluppate in Thunkable vengono elencate IN CHIARO automaticamente nella galleria pubblica di Thunkable. Da lì, altri utenti possono testare le tue app, controllare il tuo codice o utilizzare il tuo progetto come modello per le loro app. Questo va bene per lo sviluppo collaborativo, ma per un professionista che vuole mantenere privato il proprio codice, non va affatto bene.

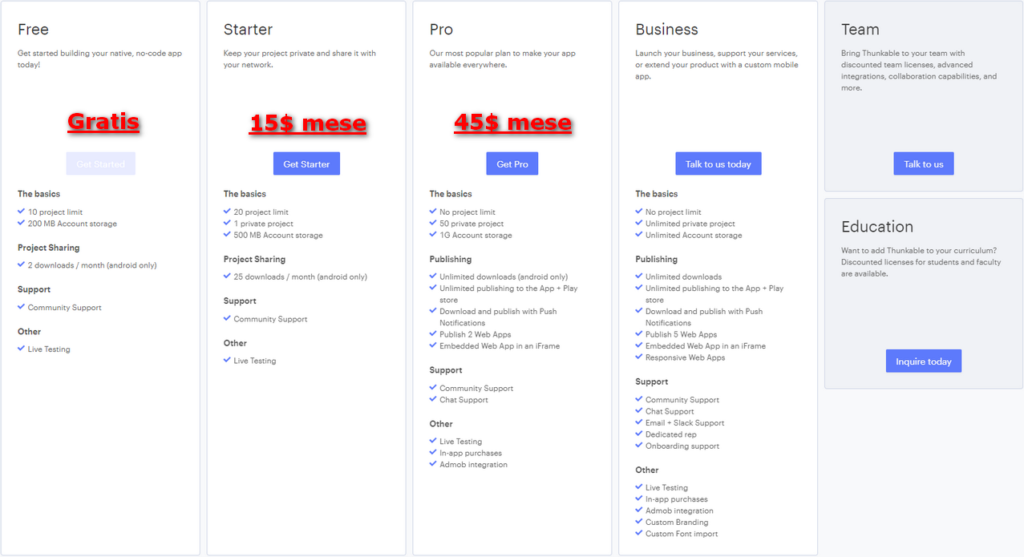
THUNK X – Listino prezzi Maggio 2023
Quindi, per mantenere privato il proprio progetto, è necessario iscriversi all’ abbonamento Pro. Sì, ci sono anche altri vantaggi dell’abbonamento Pro, come la possibilità di personalizzare la schermata iniziale. Infatti, per impostazione predefinita, tutte le app sviluppate con Thunkable mostreranno il logo Thunkable nella schermata iniziale. Qui la pagina del listino prezzi.
INIZIAMO
- Home Page
- Barra delle Opzioni
- La nuova interfaccia Drag & Drop
- Documentazione
- Pagina delle Release e aggiornamenti
- Importare progetti da App inventor
Qui la Home page (bisogna loggarsi con un account Google Gmail). In alto a destra clicca sul bottone CREATE APPS!![]()
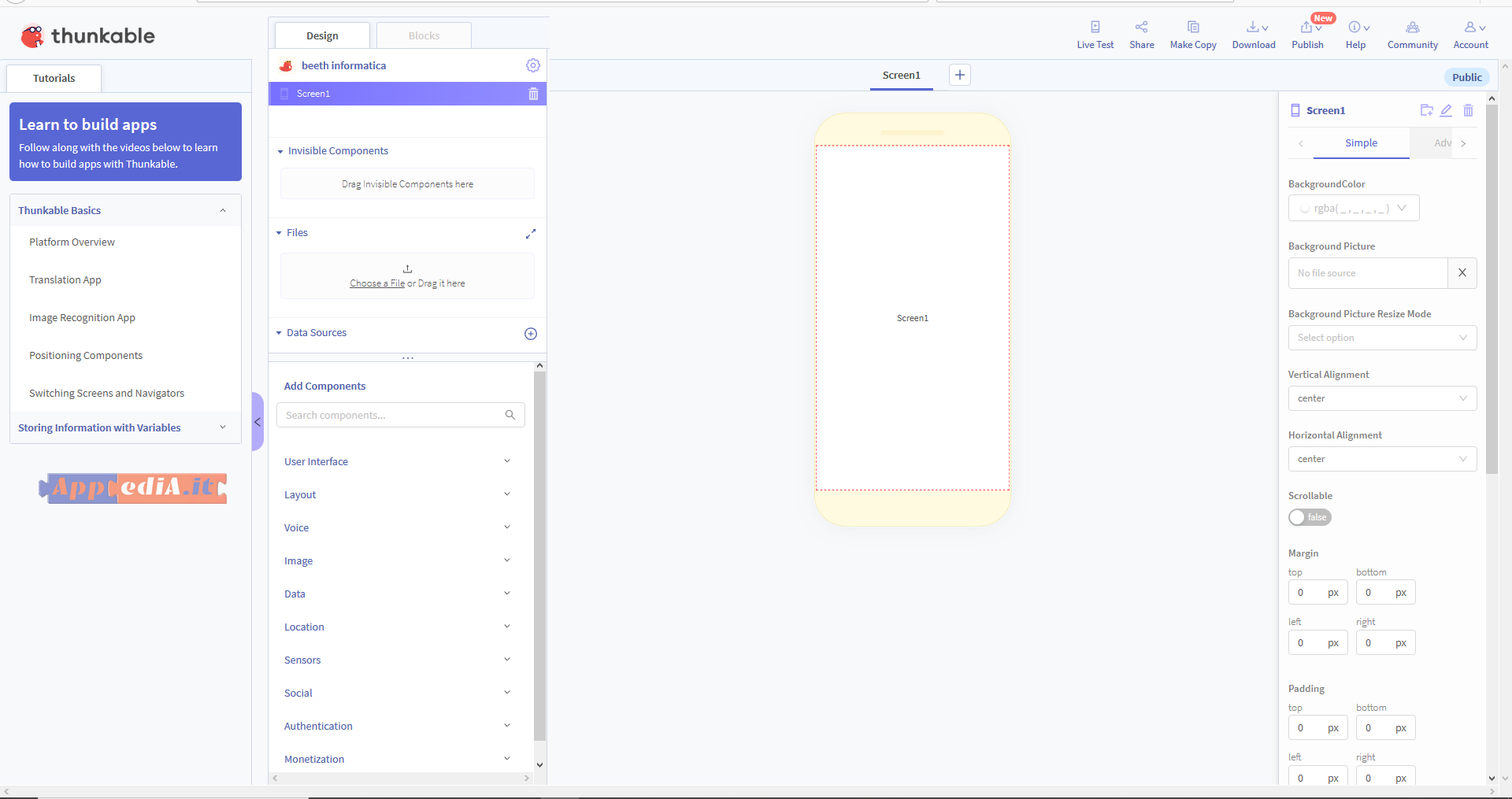
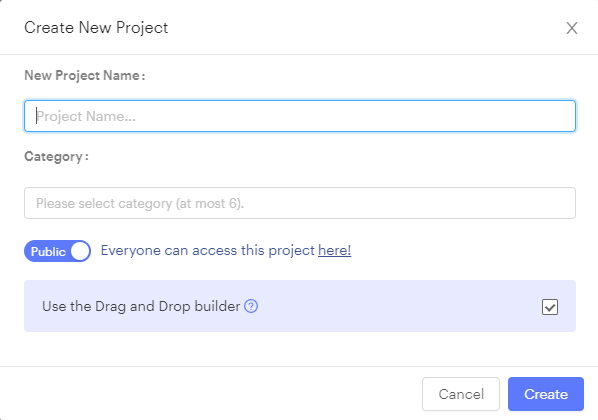
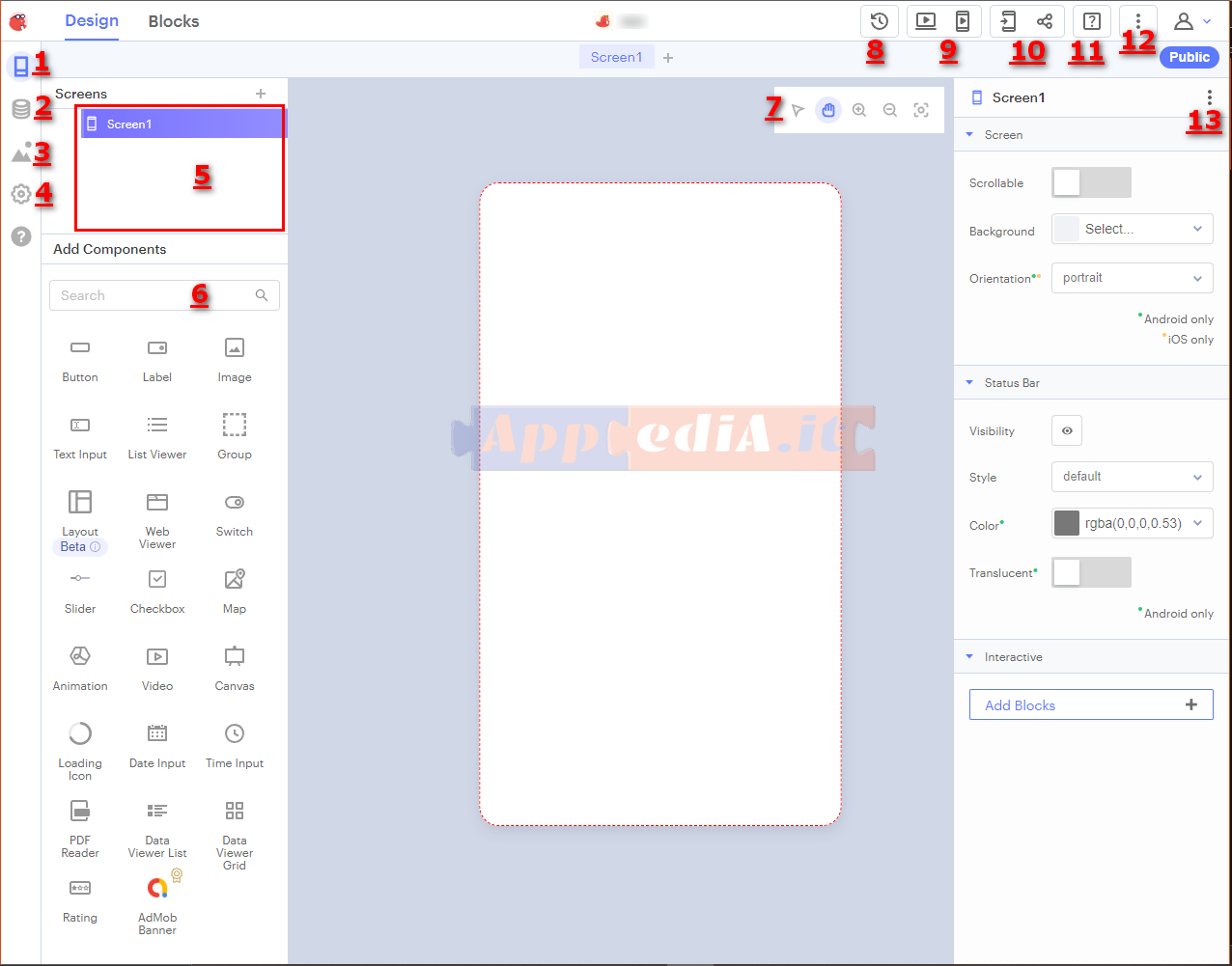
All’ entrata dovrai compilare alcuni campi e specialmente se utilizzare l’editor Snap to place oppure il nuovissimo (ma ancora in versione Beta) Drag and drop. Ecco come si presenta la pagina del Design:
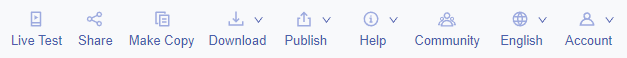
Barra delle Opzioni

- LIVE TEST puoi collegare uno smartphone al PC con la presa USB, e poi attraverso il Companion installato sullo smartphone provare in diretta la tua App.
- SHARE Crea un link che condivide la tua App.
- MAKE A COPY.
- DOWNLOAD Col profilo standard gratuito, puoi scaricare solo due App al mese e solo un’App alla volta. Viene inviato al tuo indirizzo Email il file in formato APK.
- PUBLISH Puoi pubblicare solo con l’account a pagamento PROFESSIONAL, e puoi farlo in tre maniere: iOS; Android; WebApp. Quindi si deduce che il codice che scrivi è unico, ma poi in un secondo tempo decidi su quale Sistema Operativo pubblicarlo.
- HELP ti aiuta con la pagina di Documentazione (ma per questo c’è già questo sito AppediA.it dove ho tradotto in italiano la Guida), un canale Video; la Comunità del Forum.
- COMMUNITY.
- ENGLISH Scegli la lingua da utilizzare nei progetti. Io consiglio di mantenere la lingua inglese. Solo per i corsi alle scuole elementari faccio cambiare in Italiano.
- ACCOUNT Gestisci il tuo profilo.
La nuova interfaccia Drag & drop
È da un po’ che ci stavano lavorando. Quelli della THUNKABLE hanno progettato una nuova interfaccia d’inserimento. Si chiama Drag & Drop (trascina e rilascia).
Alla nuova creazione di un progetto, ti viene chiesto di scegliere la nuova interfaccia o la standard, che si chiama Snap to place (aggancia per posizionare).

Al contrario dell’interfaccia classica a pannelli, qui hanno minimizzato tutto e hanno spostato tutti componenti “NON VISIBILI” nella pagina dei blocchi:

- Il designer
- Data Sources (origine dati). Da qui potrai aggiungere o accedere ad un archivio già caricato. Guarda quali archivi puoi gestire.
- Assets (risorse). Puoi inserire Immagini, Audio, Video e Figma files (speciali immagini in movimento).
- Settings (impostazioni). Tutto quello che riguarda il progetto a cui stai lavorando: descrizione, versione, icona, keystore ecc ecc.
- Zona dove appaiono i componenti aggiunti.
- Search (ricerca) e subito sotto i componenti dell’interfaccia grafica.
- Tavolozza di selezione, spostamento e ingrandimenti.
- Version History (storia della versione). Disponibile solo per l’account PRO a pagamento.
- Web preview (anteprima web) e Live test on device (test su dispositivo collegato con cavo USB)
- Publish and download (pubblica e scarica) e Share (condividi)
- Help (aiuto in linea)
- Opzioni: Duplicate project e Delete project (duplica ed elimina progetto)
- Opzioni dello Screen: Rename, Duplicate, Delete Screen (Rinomina, duplica, elimina schermo)
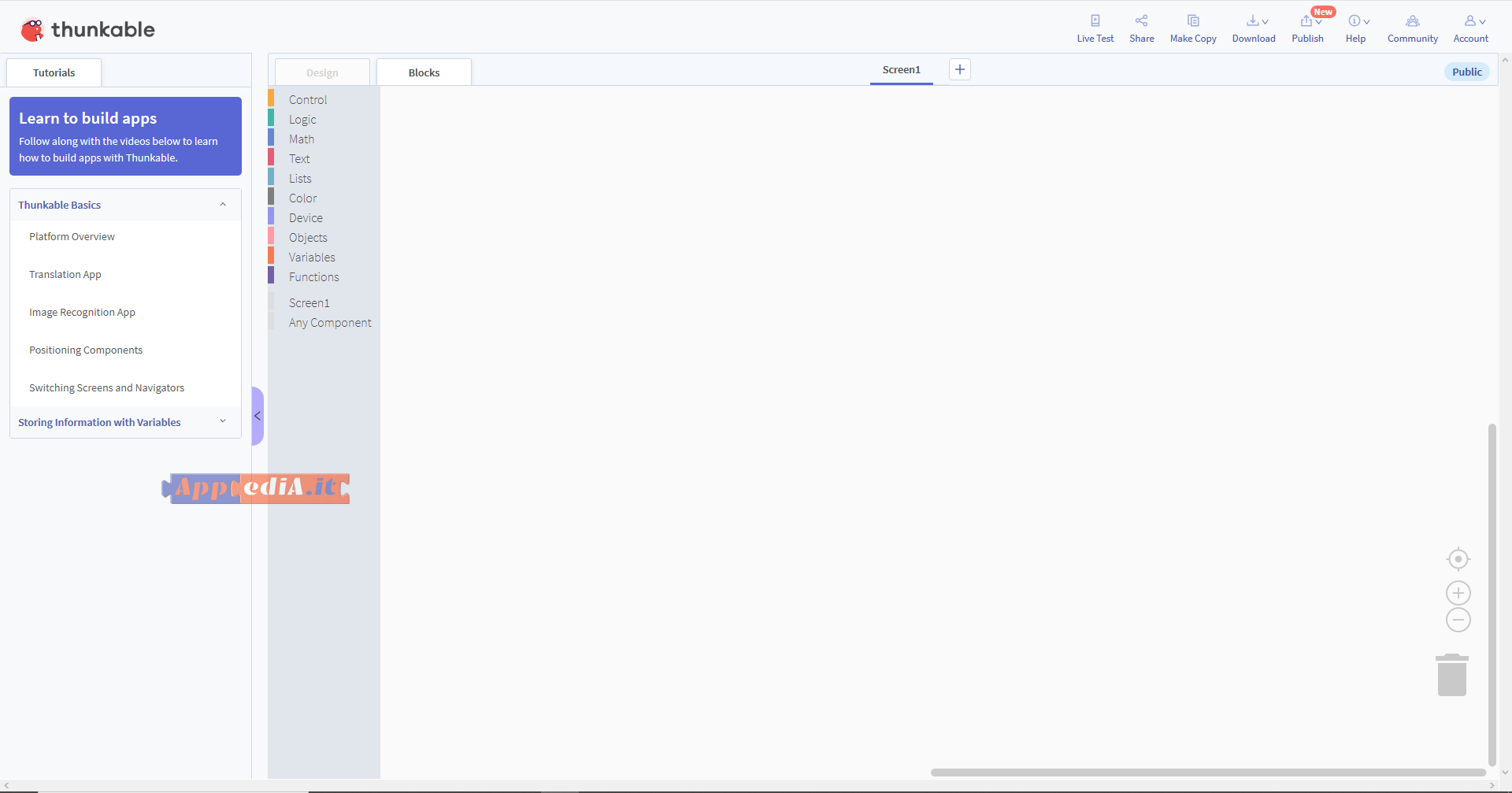
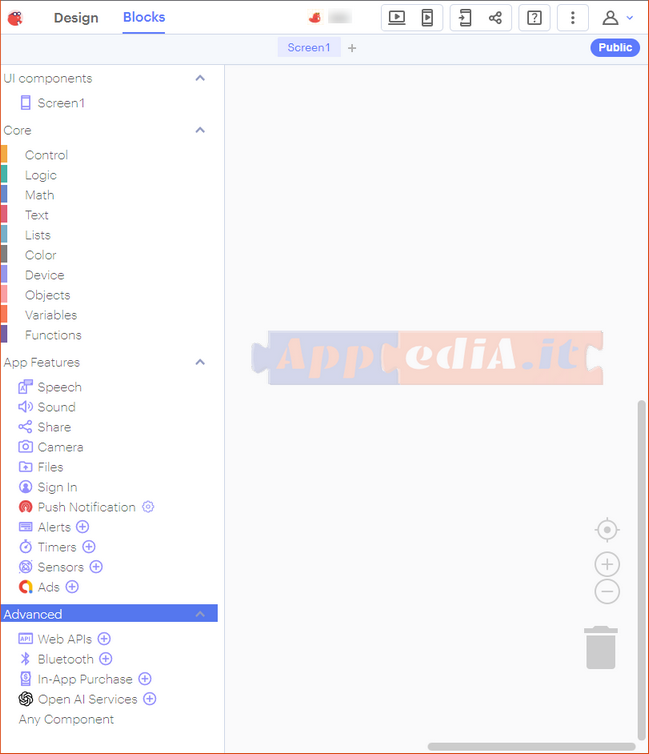
Invece per i Blocchi, i cambiamenti che sono stati apportati sono minimi. In fondo ai blocchi CORE, ci sono i componenti non visibili e gli Advanced:

NB: Ad ogni interfaccia appartiene una documentazione apposta.
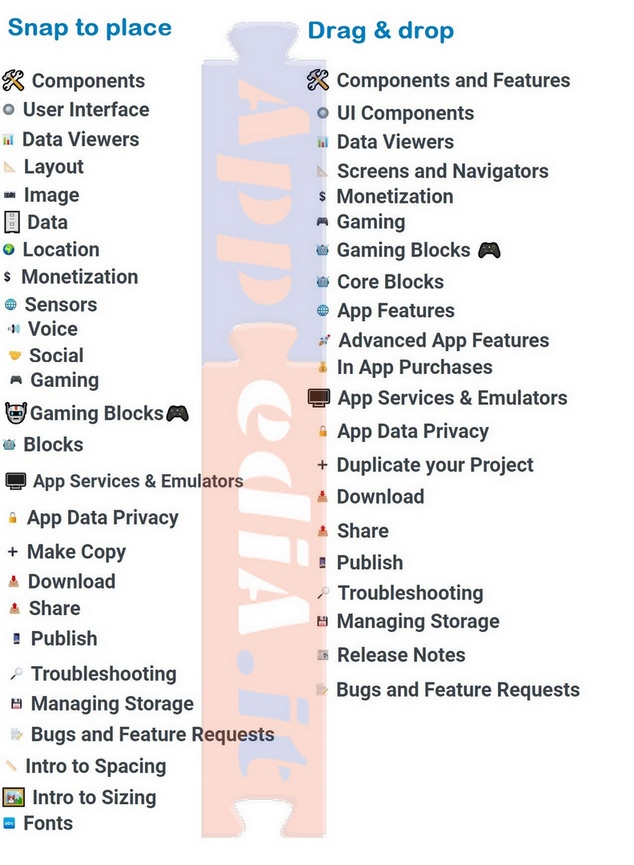
Per l’interfaccia SNAP TO PLACE la documentazione ufficiale la trovi qui.
Per l’interfaccia DRAG AND DROP la documentazione ufficiale la trovi qui.
Conclusioni
Sicuramente tutto più pratico e funzionale (come da immagine che segue), ma dovremo un po’ abituarci, specialmente per la gestione degli archivi che cambiano abbastanza rapidamente.

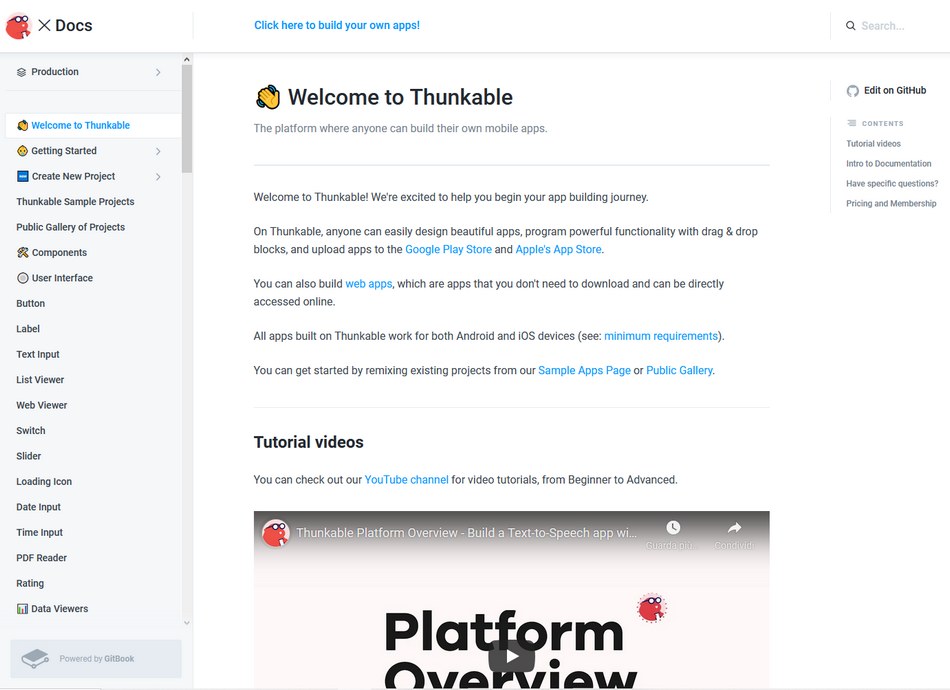
Documentazione
Per l’interfaccia SNAP TO PLACE la documentazione ufficiale la trovi qui.
Per l’interfaccia DRAG AND DROP la documentazione ufficiale la trovi qui.

A questo link la pagina delle NUOVE VERSIONI: https://docs.thunkable.com/release-notes
| Aggiornato al 15/12/2023 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.