- http://ai2.appinventor.mit.edu/reference/components/experimental.html
- https://docs.kodular.io/components/experimental/
Contenuti AI2:
-
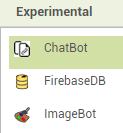
- FirebaseDB
- (NUOVO) ChatBot
- (NUOVO) ImageBot
Contenuti KODU:
| App Inventor 2 | Kodular | |
|---|---|---|
 |
 |
Fig.: Le liste dei componenti
I componenti sperimentali sono quelli in fase di test o quelli di cui la Google non certifica la continuità. Firebase è un gestore di Database molto utilizzato nell’ambito Google, ma di cui, all’interno di App Inventor 2, non conosciamo il suo futuro.
Informazioni aggiuntive qui: http://ai2.appinventor.mit.edu/reference/other/firebaseIntro.html

Firebasedb è una caratteristica sperimentale che può cambiare in futuro o interrompersi. Compilare app costruite con questo componente, potrebbero non funzionare nel futuro indefinito.
Cos’è Firebase
Il componente Firebase comunica con un servizio Web per archiviare e recuperare informazioni. Il componente dispone di metodi per memorizzare un valore sotto un tag e per recuperare il valore associato al tag. Possiede anche un listener (in ascolto) per attivare eventi quando i valori memorizzati vengono modificati.

Cloud Storage for Firebase https://firebase.google.com/ ti consente di caricare e condividere contenuti generati dagli utenti, come immagini e video, che ti consentono di creare contenuti multimediali avanzati nelle tue app. I tuoi dati vengono archiviati in un bucket (secchio) di Google Cloud Storage che ti consente di caricare in modo sicuro questi file direttamente dai dispositivi mobili e dai browser Web, gestendo facilmente le reti irregolari.
Imposta l’accesso pubblico
Cloud Storage for Firebase fornisce un linguaggio di regole che ti consente di definire come devono essere strutturati i tuoi dati, come devono essere indicizzati e quando i tuoi dati possono essere letti e scritti. A proposito di questo, per impostazione predefinita, l’accesso in lettura e scrittura è limitato in modo che solo gli utenti autenticati possano accedere ai dati e modificarli. Ciò rende Cloud Storage aperto a chiunque, anche alle persone che non utilizzano la tua app, quindi assicurati di limitare il tuo CloudStorage quando imposti l’autenticazione.
FirebaseDB
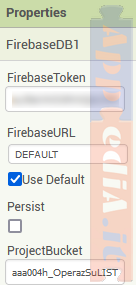
Proprietà
DeveloperBucket textdesigner-only
Ottieni (GETTER) per il DeveloperBucket.
Come si nota dalla prima immagine qui sopra, la proprietà è menzionata nella guida ufficiale ma non esiste nè nel Designer, nè nei Blocchi.
FirebaseToken textdesigner-only
Stringa “gettone” (Token) alfanumerica assegnata alla sessione.
FirebaseURL textdesigner-only
Specifica l’URL per Firebase.
Il valore predefinito è attualmente il URL privato di Firebase (DEFAULT), ma alla fine verrà modificato una volta attivato il piano App Inventor Candle.
Anche qui l’informazione della guida è manchevole. Ho fatto una ricerca su Inet e di AppInventor Candle non se ne parla in nessun forum o manuale. Anche il check “Use Default” viene omesso dalla guida ufficiale. Stiamo a vedere.
Persist (Persistenza)write-only, designer-only
Se true, le variabili manterranno i loro valori quando sono offline e l’app si chiude. I valori verranno caricati su Firebase la prossima volta che l’app verrà eseguita durante la connessione alla rete. Ciò è utile per le applicazioni che raccoglieranno dati mentre non sono connesse alla rete. AppendValue e RemoveFirst non funzionano correttamente quando sono offline, richiedono una connessione di rete.
Nota: se imposti Persist su qualsiasi componente Firebase, su qualsiasi schermata, rende persistenti tutti i componenti Firebase su tutte le schermate. Questa è una limitazione della libreria Firebase di basso livello. Tenere inoltre presente che se si desidera impostare persist su true, è necessario farlo prima di collegare Companion per lo sviluppo incrementale.
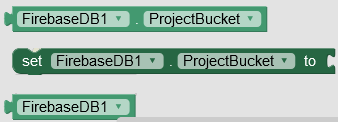
ProjectBucket
Ottieni (GETTER) per il ProjectBucket. Prende lo stesso nome del progetto, come da foto precedente.
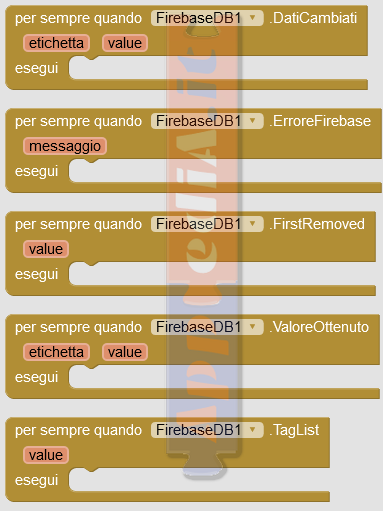
Eventi

DataChanged( text tag, anyvalue)
Indica che i dati in Firebase sono cambiati. Avvia un evento con il tag (variabile ETICHETTA) e il valore che sono stati aggiornati.
FirebaseError( text message)
Indica che la comunicazione con il Firebase ha segnalato un errore.
FirstRemoved( any value)
Evento attivato dalla funzione “RemoveFirst”. L’argomento ‘valore’ è l’oggetto che era il primo (first) nell’elenco e che ora è stato rimosso (removed).
GotValue( text tag, anyvalue)
Indica che una richiesta GetValue è riuscita.
TagList( list value)
Evento attivato quando abbiamo ricevuto l’elenco dei tag noti. Utilizzato col metodo ‘GetTagList’.
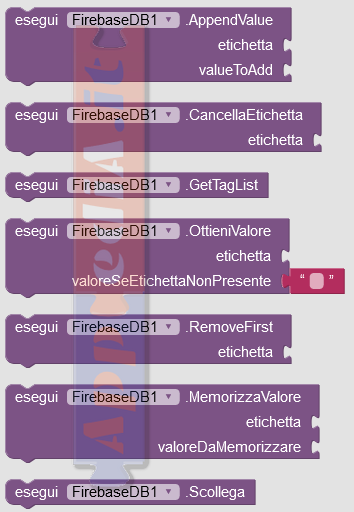
Metodi

AppendValue( text tag, anyvalueToAdd)
Aggiunge un valore alla fine (append) di un elenco in modo automatico. Se due dispositivi utilizzano questa funzione contemporaneamente, verranno aggiunti entrambi e nessun dato verrà perso.
ClearTag( text tag)
(cancella etichetta) Chiede a Firebase di dimenticare (eliminare o impostare su ‘null’) un determinato tag.
GetTagList()
Ottieni l’elenco dei tag per questa applicazione. Al termine, verrà attivato un evento ‘TagList’ con l’elenco dei tag noti.
GetValue( text tag, anyvalueIfTagNotThere)
GetValue (ottieni valore) chiede a Firebase di ottenere il valore memorizzato sotto il tag specificato. Passerà valueIfTagNotThere (valore se etichetta non presente) all’evento GotValue se non è presente alcun valore memorizzato sotto il tag.
RemoveFirst( text tag)
Restituisce il primo elemento di una lista e lo rimuove atomaticamente. Se due dispositivi utilizzano questa funzione contemporaneamente, uno otterrà il primo elemento e l’altro riceverà il secondo elemento, oppure un errore se non è disponibile alcun elemento. Quando l’elemento è disponibile, verrà attivato l’evento ‘FirstRemoved’.
StoreValue( text tag, anyvalueToStore)
Chiede a Firebase di memorizzare il valore (store value) specificato sotto l’etichetta specificata.
Unauthenticate()
Non autenticati da Firebase.
Questa funzione ci consente di annullare l’autenticazione, che lancia le credenziali memorizzate nella cache. La prossima volta che sarà necessaria l’autenticazione, utilizzeremo il nostro attuale FirebaseToken e otterremo nuove credenziali.
Firebase tiene traccia delle credenziali in una cache in Shared_prefs , riutilizzerà queste credenziali purché siano valide. Dato che recuperiamo un FirebaseToken con una versione lunga, questo sarà effettivamente per sempre. Shared_prefs sopravvive a un aggiornamento dell’applicazione e, a seconda di come il backup sia configurato su un dispositivo, potrebbe sopravvivere alla rimozione e alla reinstallazione dell’applicazione.
Normalmente questo non è un problema, tuttavia se cambiamo le credenziali utilizzate, ad esempio l’autore dell’app sta passando da un account Firebase a un altro, o ha invalidato il suo firebase.secret, questa credenziale memorizzata nella cache non è valida, ma continuerà ad essere utilizzata, il che risulta in errori.
ChatBot

Il componente ChatBot è un componente non visibile per chattare con un chatbot AI. Questa versione utilizza un proxy gestito dal MIT che a sua volta utilizza il modello di linguaggio di grandi dimensioni generativo ChatGPT.
Appena si cerca di aggiungere il componente al Design, appare subito un Alert:

che linka all’indirizzo: https://appinv.us/chatbot per ulteriori spiegazioni.
Basta leggere la suddetta pagina e si capisce che il servizio Chatbot è stato implementato ma non ancora attivo completamente. Vedere https://appinv.us/chatbot per informazioni aggiornate
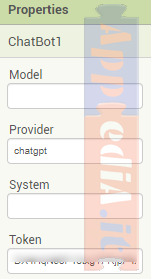
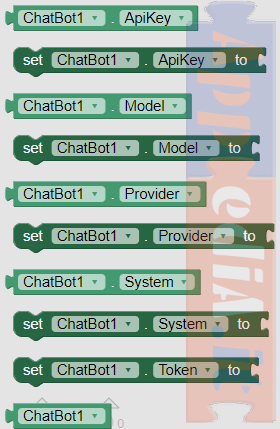
Proprietà
 |
 |
ApiKey text block-only
- Un’APIKey (chiave API) per ChatGPT https://chat.openai.com. Fornito dall’utente. Se fornito, lo utilizzeremo al posto della chiave API incorporata nel servizio proxy di chat.
Nota: non lo forniamo come DesignerProperty, deve essere archiviato utilizzando i blocchi, preferibilmente utilizzando il blocco Testo offuscato per fornire una protezione (non una protezione perfetta) della chiave incorporata in un’app in pacchetto.
-
Model
- Impostare il nome del modello da utilizzare. Lasciando vuoto questo campo, verrà utilizzato il modello predefinito impostato dal provider
-
Provider
- Impostare il nome del provider (fornitore) da utilizzare.
-
System
- Il valore “Sistema” assegnato a ChatGPT. È usato per impostare il tono di una conversazione. Ad esempio: “Sei una persona divertente”.
-
Token write-only
- Il token (gettone) di accesso MIT da utilizzare. MIT App Inventor inserirà automaticamente questo valore. Non dovrebbe essere necessario modificarlo.
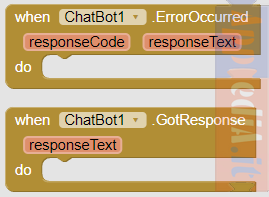
Eventi

-
ErrorOccurred( number responseCode, text responseText)
- L’evento ErrorOccurred (si è verificato un errore) verrà eseguito quando si verifica un errore durante l’elaborazione, ad esempio se hai superato la quota di utilizzo o qualche altro errore segnalato da ChatGPT o PaLM.
-
GotResponse( text responseText)
- Evento che indica che una richiesta è terminata e ha restituito dati (output da ChatBot).
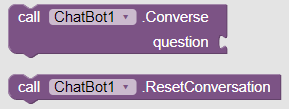
Metodi
-

Converse ( text question)
- Fai una domanda (question) al Chat Bot. Le chiamate successive ricorderanno le informazioni precedenti nella conversazione. Utilizzare la funzione “ResetConversation” per reimpostare una nuova conversazione.
-
ResetConversation()
- Ripristina la conversazione corrente, Chat bot dimenticherà qualsiasi conversazione precedente quando risuonerà in futuro.
ImageBot
ImageBot è un componente non visibile che utilizza DALL-E 2 per creare e modificare le immagini. Devi fornire la tua chiave API OpenAI per questo componente impostando la relativa proprietà ApiKey nei blocchi.
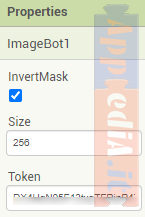
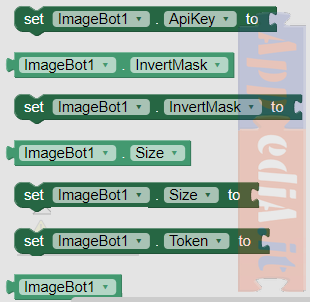
Proprietà
 |
 |
-
ApiKey text write-only, block-only
- Specifica l’ApiKey (chiave API) utilizzata per l’autenticazione con ImageBot.
-
InvertMask boolean
- Specifica se la maschera utilizzata per la modifica deve avere il canale alfa invertito.
-
Size number
- Specifica la dimensione dell’immagine generata. Può essere uno tra 256, 512 o 1024.
-
Token text write-only
- Il gettone di accesso MIT da utilizzare. MIT App Inventor inserirà automaticamente questo valore. Non dovrebbe essere necessario modificarlo.
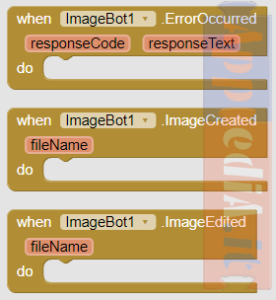
Eventi
-

ErrorOccurred( number responseCode, text responseText)
- L’evento ErrorOccurred (si è verificato un errore) verrà eseguito quando si verifica un errore durante l’elaborazione, ad esempio se si dimentica di fornire una chiave API o se il server è sovraccarico.
-
ImageCreated( text filename)
- L’evento ImageCreated (immagine creata) verrà eseguito quando ImageBot crea correttamente un’immagine.
-
ImageEdited( text filename)
- L’evento ImageEdited (immagine modificata) verrà eseguito quando ImageBot modifica correttamente un’immagine.
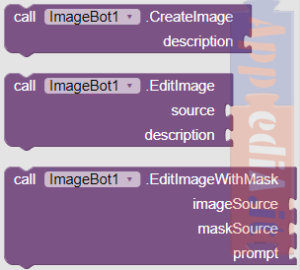
Metodi
-

CreateImage( text description)
- Crea un’immagine utilizzando la descrizione fornita.
-
EditImage( anysource , text description)
- Modifica l’immagine (edit image) sorgente utilizzando la descrizione fornita. Le aree modificabili dell’immagine dovrebbero avere un alfa trasparente. L’origine può essere un componente Canvas, un componente Image o una stringa che rappresenta il percorso di un file.
-
EditImageWithMask( any imageSource, any maskSource, textprompt)
- Modifica l’ imageSource (l’origine dell’immagine) utilizzando la descrizione fornita. L’area modificabile dell’immagine deve essere indicata da maskSource. Le fonti possono essere un Canvas, un’ immagine o una stringa che rappresenta il percorso di un file.
Contenuti KODU:
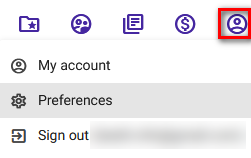
Di default, i componenti Sperimentali di Kodular sono nascosti. Per abilitarli andate in alto a destra nel vostro Account e premete sul vostro profilo e poi su Preferenze:

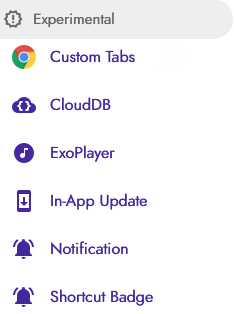
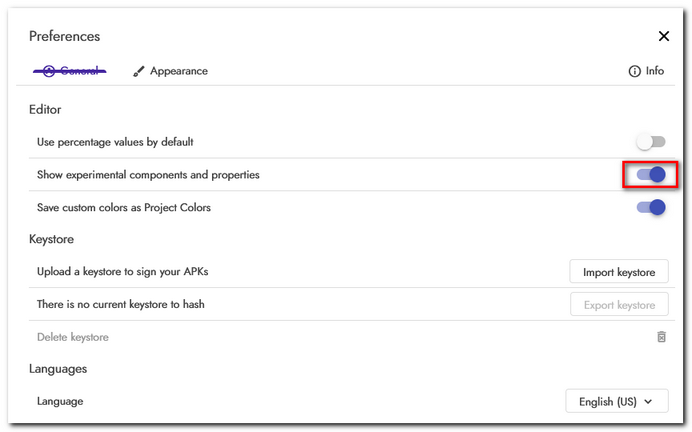
di seguito appare questa finestra, dove potrete abilitare i componenti:

- CloudDB
Componente non visibile che comunica con il server CloudDB per archiviare e recuperare informazioni. In AppInventor2 si trova nel gruppo Storage. - Custom Tabs
Un componente non visibile che apre le pagine web come schede personalizzate su Google Chrome. - Exoplayer
Un componente non visibile che riproduce file audio.
Il componente ExoPlayer, alimentato da Google, ha un ritardo/ritardo di riproduzione audio significativamente inferiore rispetto ad altri lettori. - In-App Update
Questo componente richiede un SDK Android minimo superiore nella tua app (API 19, Android 4.4 – 4.4.4 KitKat – API 21, Android 5.0 Lollipop).Un componente non visibile che consente all’utente di scaricare gli aggiornamenti dell’app dall’interno dell’app.Nota: affinché questo componente funzioni correttamente, imposta l’API MIN su 21 (Android 5). - Notification
Un componente non visibile che invia una notifica al dispositivo dell’utente. - Shortcut Badge
Un componente non visibile che aggiunge un punto/badge all’icona di avvio dell’app quando sono presenti notifiche non lette nell’app.
| Aggiornato al 22/08/2023 | |
| Aggiornato al 10/10/2021 | |
| Aggiornato al 01/01/0000 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.