Contenuti aggiuntivi THUNX:
| App Inventor 2 | Kodular | ThunkableX |
|---|---|---|
 |
 |
 |
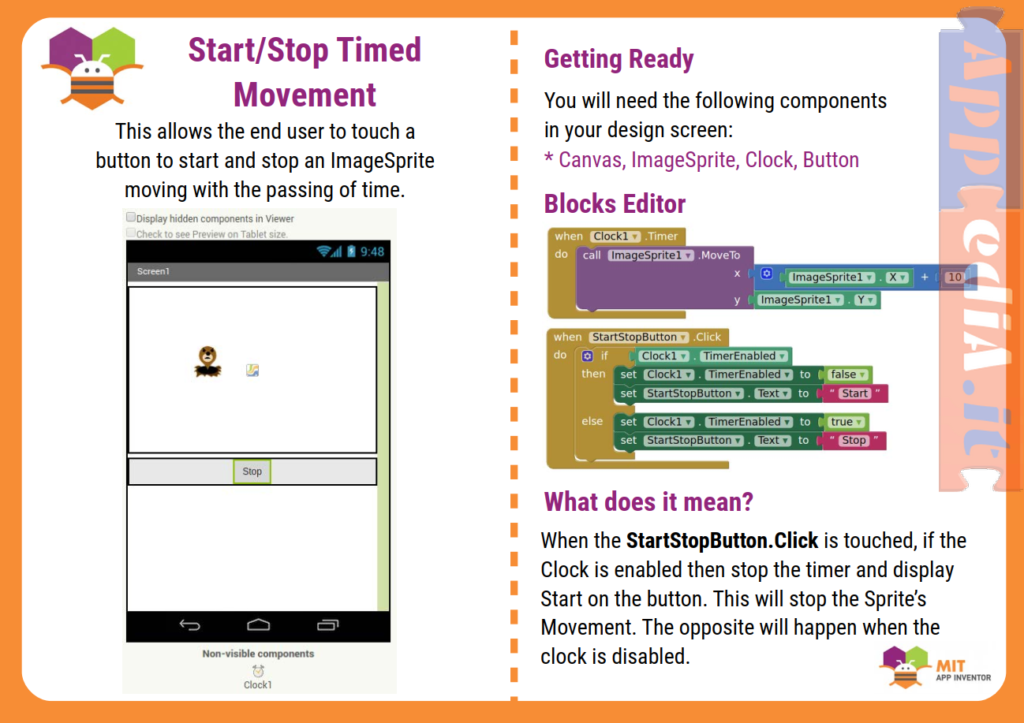
Palla – Ball
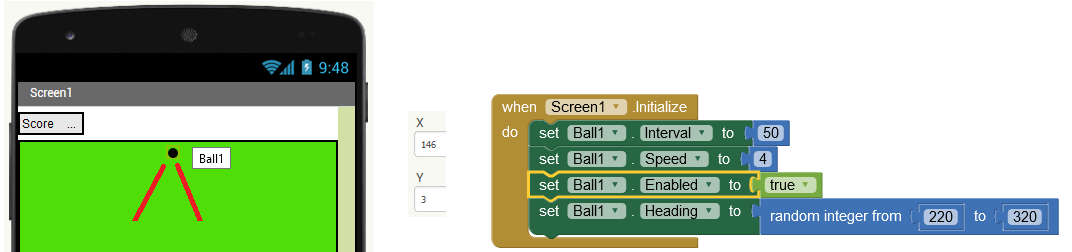
Uno ‘sprite’ rotondo che può essere posizionato su una tela, in cui può reagire a tocchi e trascinamenti, interagire con altri sprite (ImageSprites e altre ball) e il bordo (edge) della tela e spostarsi in base ai suoi valori di Proprietà . Ad esempio, per far muovere una sfera di 4 pixel verso la parte superiore di una tela ogni 500 millisecondi (mezzo secondo), impostare la Proprietà Speed su 4 [pixel], la Proprietà Interval su 500 [millisecondi], la Proprietà Heading (direzione) su 90 [gradi] e la Proprietà Enabled (abilitato) sutrue. Queste e le altre Proprietà possono essere modificate in qualsiasi momento. La differenza tra una palla e un ImageSprite è che quest’ultima può ottenere il suo aspetto da un file di immagine, mentre l’aspetto di una palla può essere modificato solo variando le sue Proprietà PaintColor e Radius.
Nell’immagine che vedete qui sopra, la Ball1 è posizionata sul Canvas alle coordinate X=146 e Y=3.
Nei blocchi vediamo che all’iniziazione dello Schermo,
- Ball1 verrà abilitata (TRUE)
- ogni 50 millisecondi (INTERVAL) , si sposterà di 4 pixel (SPEED) (partendo dalle coordinate X=146 e Y=3)
- in una direzione (HEADING) casuale tra 200° e 320°, cioè con un angolo simile ai due segni rossi.
Continua a leggere le proprietà che seguono.
Proprietà
Abilitato Enabled
boolean Controlla se la palla si muove quando la sua velocità è diversa da zero.Direzione Heading
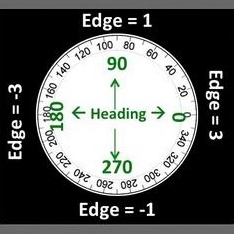
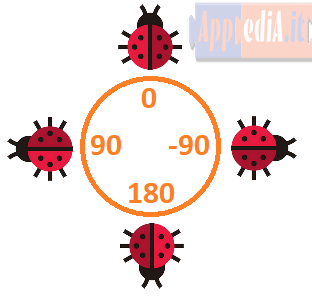
number La palla si sta dirigendo in gradi sopra l’asse x positivo. Zero gradi è verso la destra dello schermo; 90 gradi è verso la parte superiore dello schermo.
Intervallo Interval
numberL’intervallo in millisecondi in cui viene aggiornata la posizione della palla. Ad esempio, se l’intervallo è 50 e la velocità è 10, la sfera si sposterà di 10 pixel ogni 50 millisecondi.OriginAtCenter
boolean write-only, designer-onlySe le coordinate x e y devono rappresentare il centro della palla (vero) o i suoi bordi sinistro e superiore (falso).
PaintColor
colorIl colore della palla.Raggio Radius
numberLa distanza dal centro della palla al suo bordo.Velocità Speed
numberLa velocità con cui si muove la palla. La palla si sposta di questo numero di pixel ogni millisecondi di intervallo se la proprietà Abilitato (Enabled) èvero.
Visibile
booleanImposta se lo sprite deve essere visibile.X
numberLa coordinata orizzontale della palla, aumentando man mano che la palla si sposta a destra. Se la Proprietà OriginAtCenter è vera, le coordinate sono per il centro della palla; altrimenti, è per il punto più a sinistra della palla.Y
numberLa coordinata verticale della palla, aumentando mentre la palla si sposta verso il basso. Se la Proprietà OriginAtCenter è vera, le coordinate sono per il centro della palla altrimenti, è per il punto più alto della palla.Z
numberCome la palla dovrebbe essere stratificata rispetto ad altre palle e ImageSprite, con livelli più alti di fronte a livelli più bassi.Eventi

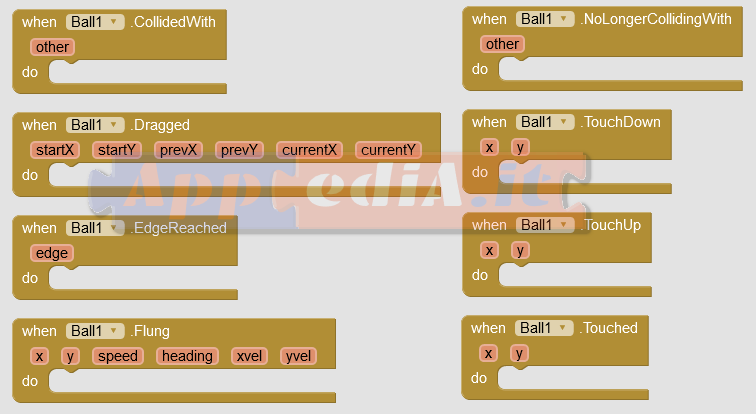
CollidedWith ( component other)
Gestore di eventi chiamato quando due sprite abilitati (Balls o ImageSprites) si scontrano (Collided). Si noti che il controllo delle collisioni con ImageSprite ruotato, verifica attualmente la sua posizione non ruotata. Pertanto, il controllo delle collisioni non sarà accurato per gli sprite alti stretti o larghi corti che vengono ruotati. (vedi anche DetectingCollisions)Dragged( number startx, number starty, number Prevx, number prevY, number CurrentX, number CurrentY)
Gestore di eventi per eventi trascinati. Su tutte le chiamate, le coordinate iniziali sono il punto in cui lo schermo è stato toccato per la prima volta e le coordinate ‘correnti’ descrivono il punto finale del segmento di linea corrente. Alla prima chiamata all’interno di un determinato trascinamento, le coordinate ‘precedenti’ sono le stesse delle coordinate iniziali; successivamente, sono le coordinate ‘correnti’ della chiamata precedente. Tieni presente che la palla non si sposta effettivamente da nessuna parte in risposta all’evento trascinato a meno che MoveTo non sia specificamente chiamato.EdgeReached( number edge)
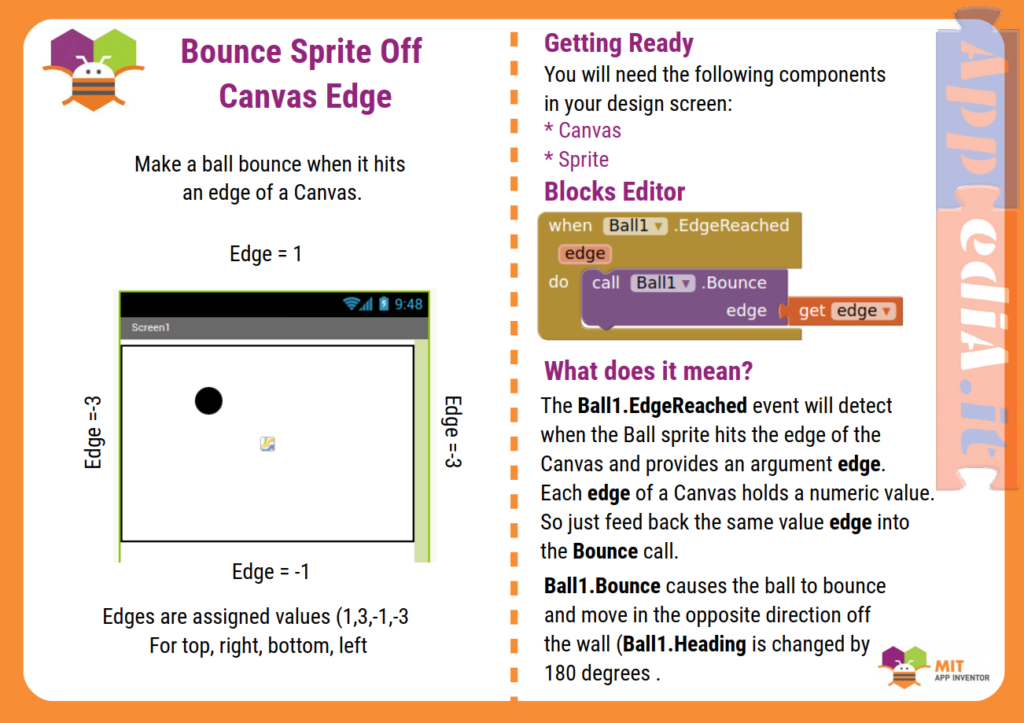
Il gestore dell’evento ha chiamato quando la palla raggiunge un bordo dello schermo. Se poi viene chiamato Bounce con quel bordo, lo sprite sembrerè rimbalzare dal bordo che ha raggiunto. Il bordo qui è rappresentato come un numero intero che indica una delle otto direzioni nord (1), nord-est (2), est (3), sud-est (4), sud (-1), sud-ovest (-2), ovest (-3) e nord-ovest (-4).
Flung ( number x, number y, number speed, number heading, number Xvel, number Yvel)
Quando viene fatto un gesto di lancio (colpo rapido) sullo sprite: fornisce la posizione (x, y) dell’inizio del lancio, rispetto alla parte superiore sinistra della tela. Fornisce anche la velocità (pixel per millisecondo) e la direzione (heading) (0-360 gradi) del lancio, nonchè i componenti di velocità x e velocità y del vettore della stessa.NoLongerCollidingWith ( component other)
Evento che indica che una coppia di sprite non si scontrano più.TouchDown ( number x, number y)
Quando l’utente inizia a toccare lo sprite (posiziona il dito sullo sprite e lo lascia lì): fornisce la posizione (x, y) del tocco, rispetto alla parte superiore sinistra della telaTouchUp ( number x, number y)
Quando l’utente smette di toccare lo sprite (solleva il dito dopo un evento TouchDown): fornisce la posizione (x, y) del tocco, rispetto alla parte superiore sinistra dell’area di disegno.Touched ( number x, number y)
Quando l’utente tocca lo sprite e solleva immediatamente il dito: fornisce la posizione (x, y) del tocco, rispetto alla parte superiore sinistra della tela.Metodi

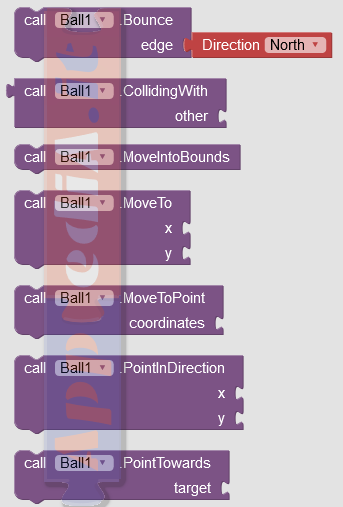
Bounce( number edge)
Fa rimbalzare questa palla, come su un muro. Per il normale rimbalzo, l’argomento bordo (edge) dovrebbe essere quello restituito da EdgeReached (bordo raggiunto).boolean CollidingWith ( component other)
Indica se è stata registrata una collisione tra questa palla e l’altro (other) sprite .MoveIntoBounds ()
Sposta indietro lo sprite nei limiti se parte di esso si estende fuori dai limiti, altrimenti non ha alcun effetto. Se lo sprite è troppo largo per adattarsi alla tela, questo allinea il lato sinistro dello sprite con il lato sinistro della tela. Se lo sprite è troppo alto per adattarsi alla tela, questo allinea il lato superiore della sprite con il lato superiore della tela.MoveTo ( number x, number y)
Imposta le coordinate x e y della palla. Se OriginAtCenter èvero, il centro della palla verrà posizionato qui. Altrimenti, il bordo superiore sinistro della palla verrà posizionato alle coordinate specificate.
PointInDirection ( number x, number y)
Gira la palla per puntare verso il punto con le coordinate (x, y).PointTowards ( component target)
Gira la palla per puntare verso un determinato sprite bersaglio (target). La nuova direzione sarà parallela alla linea che unisce i punti centrali dei due sprite.Stage – Canvas

 Ci sono eventi che intercettano quando e dove è stata toccata la tela o è stato trascinato uno Sprite (ImageSprite o Ball). Esistono anche metodi per disegnare punti, linee, cerchi, forme, archi e testo.
Ci sono eventi che intercettano quando e dove è stata toccata la tela o è stato trascinato uno Sprite (ImageSprite o Ball). Esistono anche metodi per disegnare punti, linee, cerchi, forme, archi e testo.
Proprietà
Colore di sfondo color
BackgroundColor – Specifica il colore di sfondo di Canvas come numero intero alfa-rosso-verde-blu, ovvero0xAARRGGBB. Un alfa di 00 indica completamente trasparente e FF
significa opaco. Il colore di sfondo mostra solo se non ci sono immagini di sfondo.
Immagine di sfondo text
BackgroundImage – Specifica il nome di un file contenente l’immagine di sfondo per l’area di disegno.BackgroundImageinBase64
text write-only, blocks-only Imposta l’immagine di sfondo nel formato Base64. Ciò richiede un livello API = 8. Per i dispositivi con livello API inferiore a 8, l’impostazione verrà visualizzata con uno sfondo vuoto.ExtendMovesOutsideCanvas
boolean Determina se le mosse possono estendersi oltre i bordi della tela. L’impostazione predefinita èfalsa. Questo dovrebbe essere normalmente falso e la Proprietà viene fornita per compatibilitè con le versioni precedenti.
Dimensione del font
number Specifica la dimensione del carattere del testo disegnato nell’area di disegno.Altezza Height
number blocks-only Specifica l’altezza verticale della tela, misurata in pixel.HeightPercent
number write-only, blocks-only Specifica l’altezza verticale della tela come percentuale dell’altezza dello schermo.Larghezza della linea LineWidth
numberàSpecifica la larghezza delle linee disegnate sulla tela.PaintColor
color Specifica il colore della vernice (paint) come numero intero alfa-rosso-verde-blu, ovvero0xAARRGGBB. Un alfa di 00 indica completamente trasparente e FF significa opaco.
TextAlignment
number Specifica l’allineamento del testo della tela: center, normal (a partire dal punto specificato in DrawText o DrawTextAtAngle) o opposto (che termina nel punto specificato in DrawText o DrawTextAtAngle).Visibile
boolean Specifica se l’area di disegno deve essere visibile sullo schermo. Il valore ètrue se l’area di disegno viene visualizzata e false se nascosto.
Larghezza Width
number blocks-only Specifica la larghezza orizzontale della tela, misurata in pixel.WidthPercent
number design-only, blocks-only Specifica la larghezza orizzontale della tela come percentuale della larghezza dello schermo.Eventi
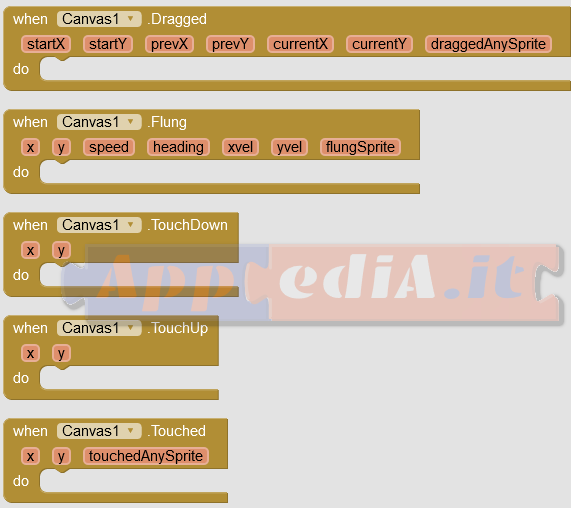
Dragged ( number startx, number starty, number Prevx, number prevY, number CurrentX, number CurrentY, boolean draggedAnySprite)
Quando l’utente trascina da un punto (prevX, prevY) a un altro (x, y). La coppia (startX, startY) indica il punto in cui l’utente ha toccato lo schermo per la prima volta, e ‘trascinatoAnySprite’ indica se uno sprite viene trascinato.Flung ( number x, number y, number speed, number heading, number Xvel, number Yvel, boolean flungSprite)
Quando viene eseguito un gesto di lancio (scorrimento rapido – FLUNG) sull’area di disegno: fornisce la posizione (x, y) dell’inizio dell’avvio, rispetto alla parte superiore sinistra dell’area di disegno. Fornisce anche la velocità (pixel per millisecondo) e la direzione (0-360 gradi) del lancio, nonchè i componenti di velocità x e velocità y del vettore della stessa. Il valore ‘flungSprite’ èvero se uno sprite si trovava vicino al punto iniziale del gesto di lancio.
TouchDown ( number x, number y)
Quando l’utente inizia a toccare la tela (posiziona il dito sulla tela e la lascia lì): fornisce la posizione (x, y) del tocco, rispetto alla parte superiore sinistra della telaTouchUp ( number x, number y)
Quando l’utente smette di toccare la tela (solleva il dito dopo un evento TouchDown): fornisce la posizione (x, y) del tocco, rispetto alla parte superiore sinistra della telaTouched ( number x, number y, boolean touchedAnySprite)
Quando l’utente tocca la tela e solleva immediatamente il dito: fornisce la posizione (x, y) del tocco, rispetto alla parte superiore sinistra della tela. TouchedAnySprite èvero se lo stesso tocco ha toccato anche uno sprite, e falso altrimenti.
Metodi
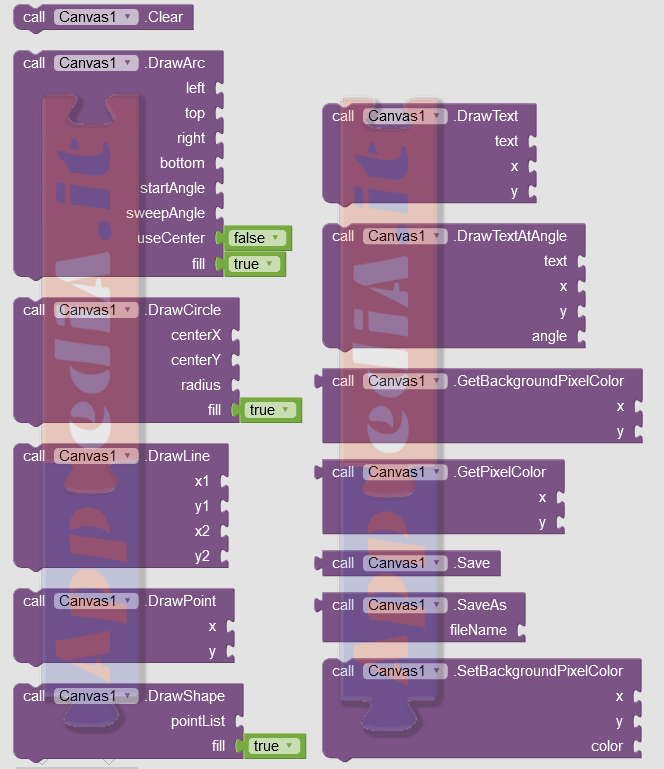
Clear()
Cancella la tela, senza rimuovere l’immagine di sfondo, se ne è stata fornita una.DrawArc ( numberleft, number top, number right, number bottom, number startAngle, number sweepAngle, boolean useCenter, boolean fill)
Disegna un arco su tela, disegnando un arco da un ovale specificato (specificato da sinistra, in alto, a destra e in basso). L’angolo iniziale è 0 quando si procede verso destra e aumenta quando si ruota in senso orario. Quando useCenter è true, verrà disegnato un settore anzichè un arco. Quando il riempimento (fill) è vero, verrà disegnato un arco (o settore) pieno, invece di solo un contorno.DrawCircle ( number centerX, number centerY, number radius, boolean fill)
Disegna un cerchio (riempito) con il raggio (radius) dato, centrato sulle coordinate indicate sulla tela.DrawLine ( number x1, number y1, number x2, number y2)
Traccia una linea tra le coordinate indicate sulla tela.DrawPoint ( number x, number y)
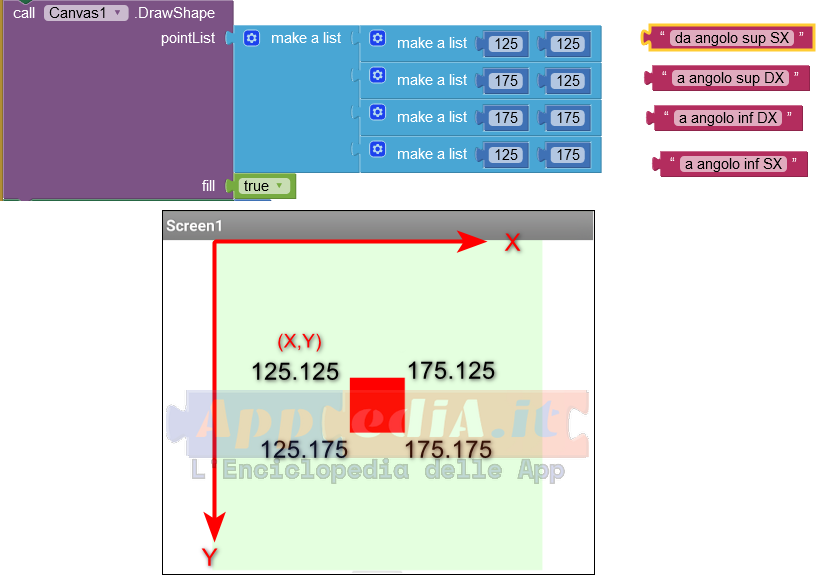
Disegna un punto in corrispondenza delle coordinate indicate sulla tela.DrawShape (list pointList,boolean fill)
Disegna una forma sulla tela. pointList dovrebbe essere un elenco che contiene elenchi secondari con due numeri che rappresentano una coordinata. Il primo e l’ultimo punto non devono necessariamente essere gli stessi. per esempio. ((x1 y1) (x2 y2) (x3 y3)) Quando il riempimento è vero, la forma verrà riempita.
DrawText ( text text, number x, number y)
Disegna il testo specificato in relazione alle coordinate specificate utilizzando i valori delle Proprietà FontSize e TextAlignment.DrawTextAtAngle ( text text, number x, number y, number angle)
Disegna il testo specificato a partire dalle coordinate specificate nell’angolo specificato utilizzando i valori delle Proprietà FontSize e TextAlignment.color GetBackgroundPixelColor( number x, number y)
Ottiene il colore del pixel dato, ignorando gli sprite.color GetPixelColor ( number x, number y)
Ottiene il colore del pixel dato, inclusi gli sprite.text Save()
Salva un’immagine di questa tela nella memoria esterna del dispositivo. Se si verifica un errore, verrà chiamato l’evento ErrorOccurred dello schermo.text SaveAs ( text fileName)
Salva un’immagine di questa tela nella memoria esterna del dispositivo nel file denominato fileName. fileName deve terminare con uno di ‘.jpg’, ‘.jpeg’ o ‘.png’ (che determina il tipo di file: JPEG o PNG).SetBackgroundPixelColor ( number x, number y, color)
Imposta il colore del pixel dato. Ciò non ha alcun effetto se le coordinate sono fuori limite.Sprite – ImageSprite
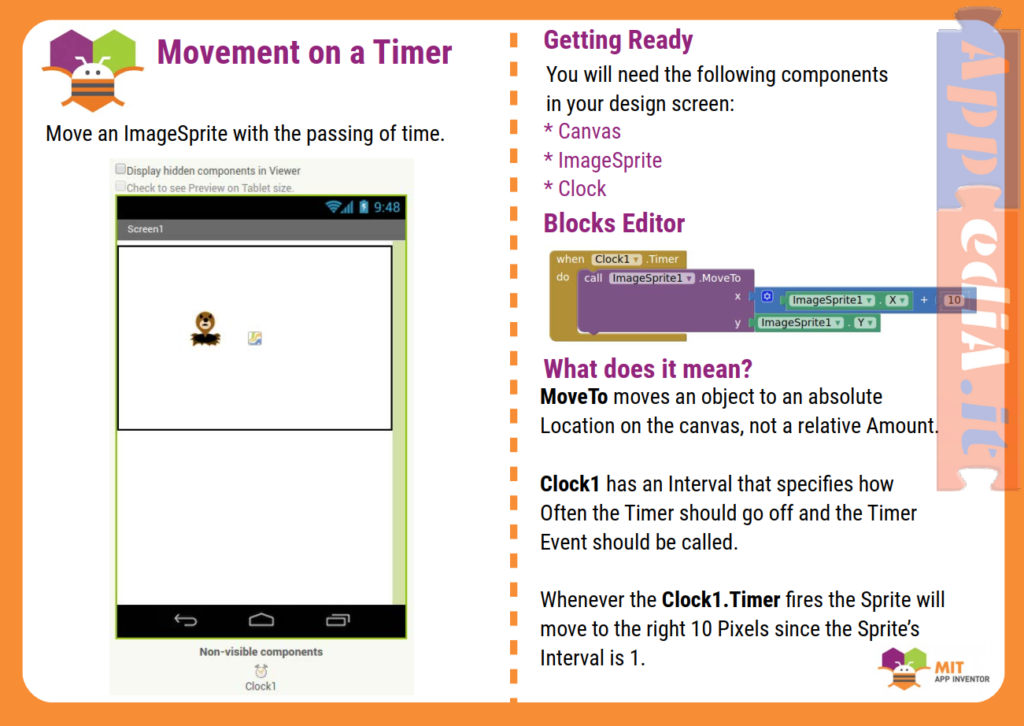
Sprite: immagine bidimensionale che fa parte di una scena più grande (la tela) e che può essere spostata in maniera indipendente rispetto ad essa (Wikipedia.org). Uno ‘sprite’ che può essere posizionato su una tela, in cui può reagire a tocchi e trascinamenti, interagire con altri sprite (palle e altri ImageSprite) e il bordo della tela e spostarsi in base ai suoi valori di Proprietà . Il suo aspetto è quello dell’immagine specificata nella sua Proprietà Picture (a meno che la sua Proprietà Visible sia falsa). Per far spostare ImageSprite di 10 pixel a sinistra ogni 1000 millisecondi (un secondo), ad esempio, impostare la Proprietà Speed (velocità) su 10 [pixel], la Proprietà Interval su 1000 [millisecondi], la Proprietà Heading (direzione) su 180 [gradi] e la Proprietà Enabled (abilitato) su
Uno ‘sprite’ che può essere posizionato su una tela, in cui può reagire a tocchi e trascinamenti, interagire con altri sprite (palle e altri ImageSprite) e il bordo della tela e spostarsi in base ai suoi valori di Proprietà . Il suo aspetto è quello dell’immagine specificata nella sua Proprietà Picture (a meno che la sua Proprietà Visible sia falsa). Per far spostare ImageSprite di 10 pixel a sinistra ogni 1000 millisecondi (un secondo), ad esempio, impostare la Proprietà Speed (velocità) su 10 [pixel], la Proprietà Interval su 1000 [millisecondi], la Proprietà Heading (direzione) su 180 [gradi] e la Proprietà Enabled (abilitato) su true. Uno sprite la cui Proprietà Ruota è vera ruotera la sua immagine quando cambia la direzione (Heading) dello sprite. Il controllo delle collisioni con uno sprite ruotato attualmente, controlla la posizione non ruotata dello sprite in modo che il controllo delle collisioni non sia accurato per gli sprite alti stretti o larghi corti che vengono ruotati. Qualsiasi Proprietà dello sprite può essere modificata in qualsiasi momento sotto il controllo del programma.Proprietà
Abilitato Enabled
boolean Controlla se ImageSprite si sposta quando la sua velocità è diversa da zero.Verso Heading
number L’intestazione di ImageSprite in gradi sopra l’asse x positivo.
Altezza Height
number blocks-only L’altezza di ImageSprite in pixel.Intervallo
number L’intervallo in millisecondi in cui viene aggiornata la posizione di ImageSprite. Ad esempio, se l’intervallo è 50 e la velocità è 10, ImageSprite si sposterè di 10 pixel ogni 50 millisecondi.Immagine Picture
text Specifica il percorso dell’immagine dello sprite.Ruotare Rotates
boolean Severo, l’immagine dello sprite ruota per corrispondere all’intestazione dello sprite. Se falso, l’immagine dello sprite non ruota quando lo sprite cambia direzione. Lo sprite ruota attorno al suo punto centrale.
Velocità Speed
number La velocità con cui si muove ImageSprite. ImageSprite sposta così tanti pixel ogni intervallo di millisecondi se Abilitato èvero.
Visibile
boolean Imposta se lo sprite deve essere visibile.Larghezza Width
number blocks-only La larghezza di ImageSprite in pixel.X
number La coordinata orizzontale del bordo sinistro di ImageSprite, aumentando quando ImageSprite si sposta a destra.Y
number La coordinata verticale del bordo superiore di ImageSprite, aumentando quando ImageSprite si sposta verso il basso.Z
number Come ImageSprite dovrebbe essere stratificato rispetto ad altre sfere e ImageSprite, con livelli con numero più elevato di fronte a livelli con numero inferiore.Eventi

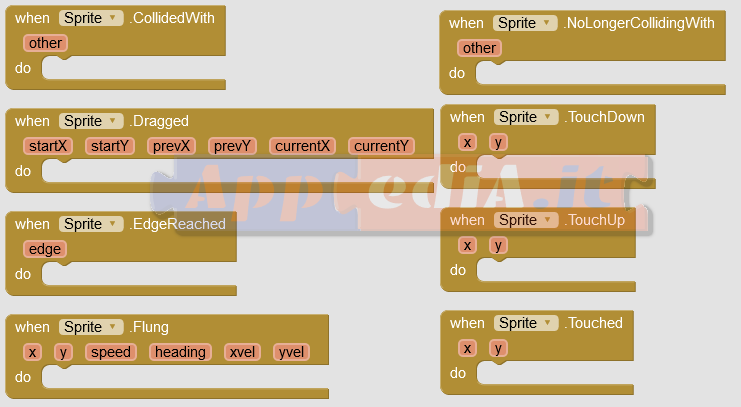
CollidedWith (component other)
Gestore di eventi chiamato quando due sprite abilitati (Balls o ImageSprites) si scontrano. Si noti che il controllo delle collisioni con ImageSprite ruotato verifica attualmente la sua posizione non ruotata. Pertanto, il controllo delle collisioni non sarà accurato per gli sprite alti stretti o larghi corti che vengono ruotati.Rilevamento di collisioni (Detecting Collisions)
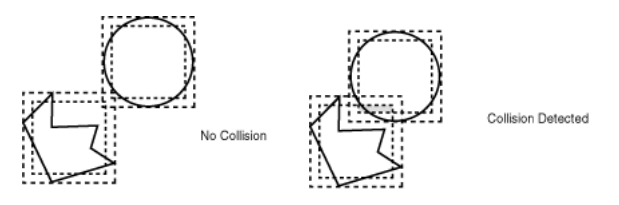
App Inventor rileva le collisioni verificando un’intersezione tra i rettangoli di delimitazione di ogni ImageSprite. Chiamiamo questo rilevamento delle collisioni basato su rettangolo. Come puoi vedere nell’immagine qui sotto, gli sprite con forma circolare o poligonale sembreranno entrare in collisione a causa dei limiti rettangolari intorno a loro quando potrebbero non essere effettivamente in collisione.

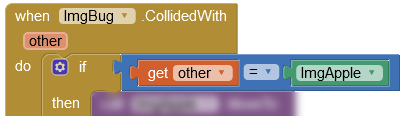
Possiamo usare il gestore di eventi Sprite.CollidedWith per rilevare ogni volta che questo si scontra con un altro sprite.
Potresti notare che PirateSprite.CollidedWith accetta un argomento. Questo argomento restituisce l’oggetto con cui lo Sprite si è appena scontrato. Verificheremo all’interno del gestore quale oggetto, quindi il nome di questo argomento non è significativo. Puoi chiamarlo altro (Other).

Dragged ( number startx, number starty, number Prevx, number prevY, number CurrentX, number CurrentY)
Gestore di eventi per eventi trascinati. Su tutte le chiamate, le coordinate iniziali sono il punto in cui lo schermo è stato toccato per la prima volta (start) e le coordinate ‘correnti’ (Current) descrivono il punto finale del segmento di linea corrente. Alla prima chiamata all’interno di un determinato trascinamento, le coordinate ‘precedenti’ (Prev) sono le stesse delle coordinate iniziali; successivamente, sono le coordinate ‘correnti’ della chiamata precedente. Tieni presente che ImageSprite non si sposterà da nessuna parte in risposta all’evento trascinato, a meno che MoveTo non sia specificamente chiamato.EdgeReached ( number edge)
Gestore di eventi chiamato quando ImageSprite raggiunge un bordo (edge) dello schermo. Se poi viene chiamato Bounce con quel bordo, lo sprite sembrerà rimbalzare dal bordo che ha raggiunto. Il bordo qui è rappresentato come un numero intero che indica una delle otto direzioni nord (1), nord-est (2), est (3), sud-est (4), sud (-1), sud-ovest (-2), ovest (-3) e nord-ovest (-4).Flung ( number x, number y, number speed, number heading, number Xvel, number Yvel)
Quando viene fatto un gesto di lancio (colpo rapido) sullo sprite: fornisce la posizione (x, y) dell’inizio del lancio, rispetto alla parte superiore sinistra della tela. Fornisce anche la velocità (pixel per millisecondo) e la direzione (0-360 gradi) del lancio, nonchè i componenti di velocità x e velocità y del vettore della stessa.NoLongerCollidingWith (component other)
Evento che indica che una coppia di sprite non si scontrano più.TouchDown ( number x, number y)
Quando l’utente inizia a toccare lo sprite (posiziona il dito sullo sprite e lo lascia lì): fornisce la posizione (x, y) del tocco, rispetto alla parte superiore sinistra della telaTouchUp ( number x, number y)
Quando l’utente smette di toccare lo sprite (solleva il dito dopo un evento TouchDown): fornisce la posizione (x, y) del tocco, rispetto alla parte superiore sinistra dell’area di disegno.Touched (x, y)
Quando l’utente tocca lo sprite e solleva immediatamente il dito: fornisce la posizione (x, y) del tocco, rispetto alla parte superiore sinistra della tela.Metodi
Bounce ( number edge)
Fa rimbalzare questo ImageSprite, come su un muro. Per il normale rimbalzo, l’argomento edge dovrebbe essere quello restituito da EdgeReached.booleanCollidingWith (component other)
Indica se è stata registrata una collisione tra questo ImageSprite e l’altro sprite passato.MoveIntoBounds ()
Sposta lo sprite indietro nei limiti se parte di esso si estende fuori dai limiti, altrimenti non ha alcun effetto. Se lo sprite è troppo largo per adattarsi alla tela, questo allinea il lato sinistro della sprite con il lato sinistro della tela. Se lo sprite è troppo alto per adattarsi alla tela, questo allinea il lato superiore della sprite con il lato superiore della tela.MoveTo ( number x, number y)
Sposta ImageSprite in modo che l’angolo superiore sinistro si trovi alle coordinate x e y specificate.PointInDirection ( number x, number y)
Ruota questo ImageSprite per puntare verso il punto con le coordinate (x, y).PointTowards (component target)
Trasforma questo ImageSprite in modo che punti verso (Point Towards) un determinato sprite di destinazione. La nuova direzione (heading) sarà parallela alla linea che unisce i punti centrali dei due sprite.Contenuti aggiuntivi KODULAR:
- Image editor – Componente non visibile. In ricca serie di impostazioni del componente Image Editor. Cambi di direzione, filtri, gamma ed effetti colore, sino a miscelare due immagini o creare una cornice.
- Lottie – Un componente visibile che visualizza le animazioni da un file json o zip o da un URL.
Contenuti aggiuntivi THUNKABLE:
- Come KODU, anche qui c’è l’animazione Lottie. Altra caratteristica di nota è il componente Canvas Label, che fornisce la possibilità di scrivere testo sulla tela (Canvas).
| Aggiornato al 7/09/2021 | |
| Aggiornato al 01/01/2021 | |
| Aggiornato al 01/01/2021 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.