Componente di primo livello contenente tutti gli altri componenti del programma. Non esisterebbe nessuna App senza uno Screen, quindi va da sè che è un elemento insito in ogni piattaforma di programmazione.

Aggiornato alla release nb196 del 19/2/2024
Cosa cambia?
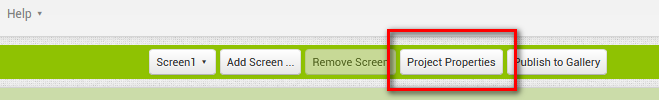
Precedentemente tutte le proprietà erano situate nel Designer dello Schermo 1 (Screen1), nella parte destra delle Proprietà. Con la nuova grafica, è apparso un nuovo bottone nella parte superiore dello schermo. Questo bottone si chiama Project properties (Proprietà del progetto). Insomma, hanno eliminato dallo Schermo1 tutte le proprietà riguardanti il progetto e hanno creato una nuova finestra modale che viene attivata con questo nuovo bottone.
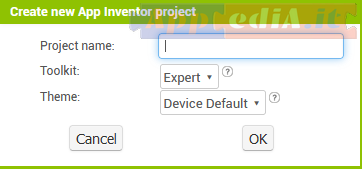
La novità la si vede anche con la creazione di un nuovo progetto:

La finestra è divisa in:
- General (Generale)
- Theming (Tema)
- Publishing (Pubblicazione)
All’articolo https://www.appedia.it/2023/12/14/app-inventor-2-nuove-proprieta-progetto/ troverai tutte le più complete informazioni su questa caratteristica.
Barra delle opzioni dello Schermo
![]() Dal menu Projects> My projects si arriva alla Barra delle Opzioni di App Inventor 2 , vediamo di cosa si tratta.
Dal menu Projects> My projects si arriva alla Barra delle Opzioni di App Inventor 2 , vediamo di cosa si tratta.
- Backup delle App
- New project (nuovo progetto)
- New folder (nuova cartella)
- Move (sposta)
- Move to trash (sposta nel cestino)
- View trash (guarda nel cestino)
- Login to Gallery (registrati alla galleria)
- Publish to Gallery (pubblica nella Galleria)
Naturalmente la Barra opzioni è sempre visibile, sia nel Design che nella pagina dei Blocchi.
Leggi l’articolo completo qui.
Differenze tra piuattaforme e annotazioni:
In AI2 il componente Schermo è una sottocategoria dell’ Interfaccia Utente, negli altri due ambienti di sviluppo gli viene dedicato un capitolo a parte. In AppediA.it ho dedicato una pagina a sé stante, per questo fondamentale componente.
Molto interessante in THUNKABLEX la possibilità di copiare uno Screen e i propri blocchi. Nelle ultime versioni,si può fare anche in AppInventor2 , semplicemente cliccando CTRL+C. Da questo momento potete aggiungere un nuovo schermo (in questo o in un altro progetto) e con CTRL+V incollare i componenti e i relativi blocchi.
- http://ai2.appinventor.mit.edu/reference/components/userinterface.html#Screen
- https://docs.kodular.io/components/screen/
- https://docs.thunkable.com/screen
Contenuti:
- Schermo AI2
- Circa lo schermo AboutScreen
- Colore accentuatore AccentColor
- Allineamento orizzontale AlignHorizontal
- Allineamento Verticale AlignVertical
- Nome dell’applicazione AppName
- Colore di sfondo BackgroundColor
- Immagine di sfondo BackgroundImage
- BigDefaultText
- BlocksToolkit
- Animazione dello schermo in chiusura CloseScreenAnimation
- DefaultFileScope
- Altezza Height
- HighContrast
- Icona Icon
- Animazione dello schermo in apertura OpenScreenAnimation
- Piattaforma Platform
- Versione della piattaforma PlatformVersion
- Colore primario PrimaryColor
- Colore primario scuro PrimaryColorDark
- Orientamento schermo ScreenOrientation
- Scorrevole Scrollable
- Mostra la lista come JSON ShowListsAsJson
- Mostra la barra di stato ShowStatusBar
- Dimensionamento Sizing
- Tema Theme
- Titolo Title
- Titolo visibile TitleVisible
- TutorialURL
- Codice di versione VersionCode
- Nome di versione VersionName
- Larghezza Width
- Eventi
- Metodi
- Schermo KODU
- Schermo THUNK
- Salva uno Schermo Save Screen
- Nomina uno schermo Name Your Screen
- Aggiungi un nuovo schermo Add a New Screen
- Scegli uno schermo salvato Choose a Saved Screen
| App Inventor 2 | Kodular | ThunkableX |
|---|---|---|
 |
 |
 |
Schermo (Screen)
Proprietà
Circa lo schermo AboutScreen
textInformazioni sullo schermo. Appare quando si seleziona ‘Informazioni su questa applicazione’ dal menu di sistema. Usalo per comunicare agli utenti della tua app. Nelle app a schermo multiplo, ogni schermo ha le sue informazioni AboutScreen.
Colore accentuatore AccentColor
colordesign-onlyQuesto è il colore accentuatore usato per le luci e altri accenti dell’interfaccia utente nelle nuove versioni di Android. I componenti interessati da questa proprietà includono finestre di dialogo create da Notifier, DatePicker e altri.
Allineamento orizzontale AlignHorizontal
numberUn numero che codifica come i contenuti dello schermo sono allineati orizzontalmente. Le scelte sono: 1 (allineato a sinistra), 2 (centrato orizzontalmente), 3 (allineato a destra).
Allineamento Verticale AlignVertical
numberUn numero che codifica come i contenuti della disposizione sono allineati verticalmente. Le scelte sono: 1 (allineato in alto), 2 (centrato verticalmente), 3 (allineato in basso). L’allineamento verticale non ha alcun effetto se lo schermo è scorrevole.
Nome dell’applicazione AppName
textwrite-only,design-onlyQuesto è il nome visualizzato dell’applicazione installata nel telefono. Se AppName è vuoto, verrà impostato sul nome del progetto quando il progetto viene creato.
Colore di sfondo BackgroundColor
colorSpecifica il colore di sfondo dello schermo come numero intero alfa-rosso-verde-blu. Se è stata impostata una BackgroundImage, il cambio di colore non sarà visibile fino alla rimozione di BackgroundImage.
Immagine di sfondo BackgroundImage
textSpecifica il percorso dell’immagine di sfondo dello schermo. Se sono specificati sia BackgroundImage che BackgroundColor, sarà visibile solo BackgroundImage.
BigDefaultText
Quando è selezionato, tutto il testo di dimensioni predefinite verrà aumentato di dimensioni.
BlocksToolkit (boolean)
textwrite-only,design-only
Una stringa JSON che rappresenta il sottoinsieme per lo schermo. Gli autori delle app modello possono usarlo per controllare quali componenti, proprietà del progettista e blocchi sono disponibili nel progetto.
Animazione dello schermo in chiusura CloseScreenAnimation
text
Imposta il tipo di animazione per la transizione di questo modulo chiudendo e ritornando a un modulo dietro di esso nello stack di attività.
DefaultFileScope
(file scope – write only – designer only)

Specifica l’ambito predefinito utilizzato quando i componenti accedono ai file. Si noti che il componente File ha la propria proprietà per il controllo degli ambiti dei file. Di default è impostata su App.
Altezza Height
number read-only,block-onlyRestituisce l’altezza dello schermo in pixel (dimensione y).
HighContrast
boolean
Se selezionata, sarà attivata la modalità ad alto contrasto.
Icona Icon
textwrite-only,design-onlyL’immagine utilizzata per l’icona di visualizzazione della tua app deve essere un’immagine png o jpeg quadrata con dimensioni fino a 1024×1024 pixel. Immagini più grandi potrebbero causare errori nella compilazione o nell’installazione dell’app. Il server di generazione genererà immagini di dimensioni standard per i dispositivi Android.
Animazione dello schermo in apertura OpenScreenAnimation
textL’animazione per passare a un’altra schermata. Le opzioni valide sono default, fade, zoom, slidehorizontal, slidevertical e none.
Piattaforma Platform
text read-only,block-onlyOttiene il nome della piattaforma sottostante che esegue l’app. Attualmente, questo è il testo ‘Android’. Altre piattaforme potrebbero essere supportate in futuro.
Versione della piattaforma PlatformVersion
text read-only,block-onlyOttiene il numero di versione della piattaforma che esegue l’app. In genere si tratta di un numero di versione punteggiato, ad esempio 10.0. È possibile restituire qualsiasi valore, quindi è necessario prestare attenzione a gestire dati imprevisti. Se la versione della piattaforma non è disponibile, verrà restituito il testo vuoto.
Colore primario PrimaryColor
colordesigner-onlyQuesto è il colore principale utilizzato come parte del tema Android, inclusa la colorazione della barra del titolo dello schermo.
Colore primario scuro PrimaryColorDark
colordesigner-onlyQuesto è il colore primario utilizzato quando la proprietà Tema è specificata come Scura. Si applica a una serie di elementi, inclusa la barra del titolo dello schermo.
Orientamento schermo ScreenOrientation
textDichiara l’orientamento dello schermo richiesto, specificato come valore di testo. I valori comunemente usati sono orizzontale, verticale, sensore, utente e non specificato.
Specificatamente i valori sono: landscape, portrait, sensor, user e unspecified. Cioè, panoramica (quando il dispositivo è disposto in orizzontale, con il display più largo che alto, ignorando i dati del sensore), ritratto (quando il dispositivo è in verticale, con il display più alto che largo, ignorando i dati del sensore), sensore (“L’orientamento è determinato da un sensore di orientamento fisico: il display ruoterà in base a come l’utente sposta il dispositivo. Ignora l’impostazione dell’utente per disattivare la rotazione basata sul sensore”) user (Utilizzare l’attuale orientamento preferito dell’utente) e non specificato (Nessuna preferenza specificata: lascia che sia il sistema a decidere l’orientamento migliore. Questo sarà l’orientamento selezionato dall’attività che segue o l’orientamento preferito dell’utente se questa attività è la parte finale di un task. Se l’utente ha esplicitamente disattivato l’orientamento basato sul sensore tramite le impostazioni, la rotazione del dispositivo basata sul sensore verrà ignorata. In caso contrario, verrà preso in considerazione l’orientamento basato sul sensore e l’orientamento cambierà in base a come l’utente ruota il dispositivo).
Consulta la documentazione per sviluppatori Android per l’elenco completo delle possibili opzioni.
Scorrevole Scrollable
booleanSe selezionato, sullo schermo sarà presente una barra di scorrimento verticale e l’altezza dell’applicazione può superare l’altezza fisica del dispositivo. Se deselezionato, l’altezza dell’applicazione è vincolata all’altezza del dispositivo.
Mostra la lista come JSON ShowListsAsJson
booleandesigner-onlySe true (impostazione predefinita), gli elenchi verranno visualizzati come stringhe nella notazione JSON / Python, ad esempio [1, “a”, true]. Se falso, gli elenchi verranno mostrati nella notazione LISP, ad esempio (1 un vero). Nota: questa proprietà appare solo in Screen1 e il valore per Screen1 determina il comportamento di tutte le schermate nell’app.
Mostra la barra di stato ShowStatusBar
booleanLa barra di stato è la barra più in alto sullo schermo. Questa proprietà indica se la barra di stato è visibile.
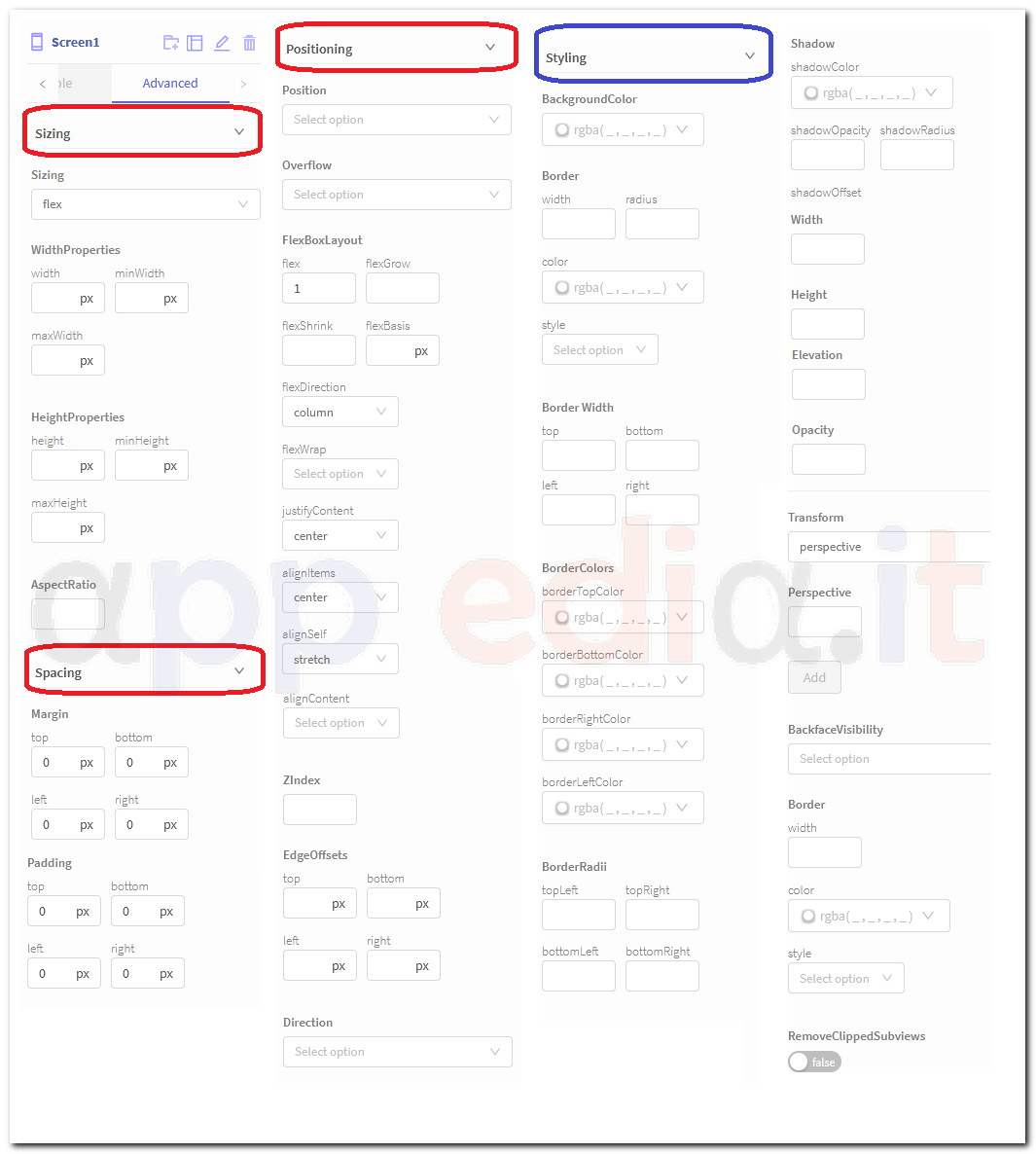
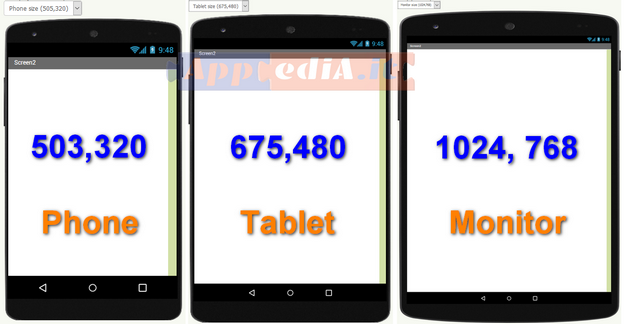
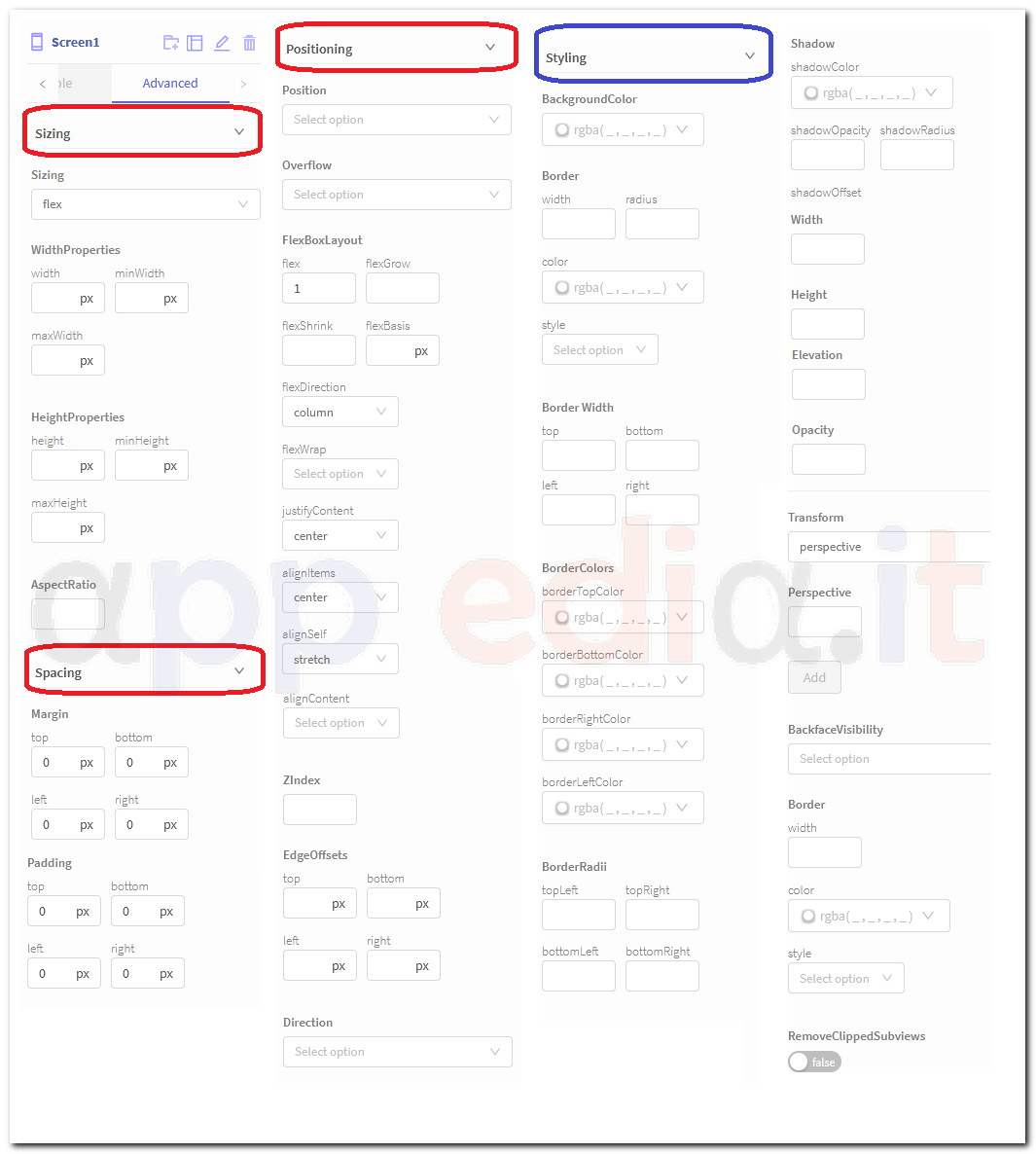
Dimensionamento Sizing
textwrite-only,designer-only
Se impostato su responsive (Responsive design = Progettazione reattiva) come impostazione predefinita, le app di App Inventor utilizzeranno il numero effettivo di pixel per il dispositivo su cui è in esecuzione l’app. Questo numero potrebbe essere diverso per i diversi dispositivi. Se impostato su fisso, i layout dello schermo verranno creati per un singolo schermo di dimensioni fisse e scalati automaticamente. Quando il dimensionamento è fisso, App Inventor crea app per uno schermo di dimensioni 320 pixel di larghezza e 460 pixel. Per un tablet la risoluzione potrebbe essere 600 × 860.
La regola generale è quella di impostare lo schermo a Responsive (non capisco perchè non è abilitata di default dagli ingegneri di App Inventor n.d.a.) e dimensionare altezza e larghezza dell’oggetto, bottone, etichetta, canvas o quel che sia, a un valore di percentuale. È inoltre possibile impostare le dimensioni percentuali nell’editor dei blocchi, utilizzando le proprietà WidthPercent e HeightPercent.

Consulta la documentazione sulla progettazione reattiva in App Inventor per ulteriori informazioni.
Tema Theme
textwrite-only,designer-only
Seleziona il tema per l’applicazione. Il tema può essere impostato solo al momento della compilazione e Companion approssima i cambiamenti durante lo sviluppo live. Le opzioni possibili sono:
- Classico, che è uguale alle versioni precedenti di App Inventor;
- Device Default, che presenta lo stesso tema della versione di Android in esecuzione sul dispositivo e utilizza PrimaryColor per la barra delle azioni e ha pulsanti chiari;
- Testo titolo nero, che è il tema Dispositivo predefinito ma con testo titolo nero;
- Scuro, che è una versione scura del tema Dispositivo predefinito che utilizza PrimaryColorDark e con componenti grigio scuro.
Titolo Title
text
Metodo di impostazione delle proprietà del titolo: imposta una nuova didascalia per il modulo nella barra del titolo del modulo.
Titolo visibile TitleVisible
boolean
La barra del titolo è la barra grigia in alto sullo schermo. Questa proprietà indica se la barra del titolo è visibile.
TutorialURL
textwrite-only,designer-only
Un URL che verrà aperto sul pannello laterale sinistro (che può essere attivato una volta aperto). Questo è destinato a progetti che hanno un tutorial in linea come parte del progetto. Per motivi di sicurezza, qui è possibile utilizzare solo i tutorial ospitati su http://appinventor.mit.edu o collegati dal nostro accorciatore di URL (http://appinv.us). Altri URL verranno silenziosamente ignorati.
Codice di versione VersionCode
numberwrite-only,designer-only
Un valore intero che deve essere incrementato ogni volta che viene creato un nuovo APK (Android Application Package File) per il Google Play Store.
Nome di versione VersionName
textwrite-only,designer-only
Una stringa che può essere modificata per consentire agli utenti di Google Play Store di distinguere tra diverse versioni dell’app.
Larghezza Width
number block-only
Restituisce la larghezza dello schermo in pixel (dimensione x).
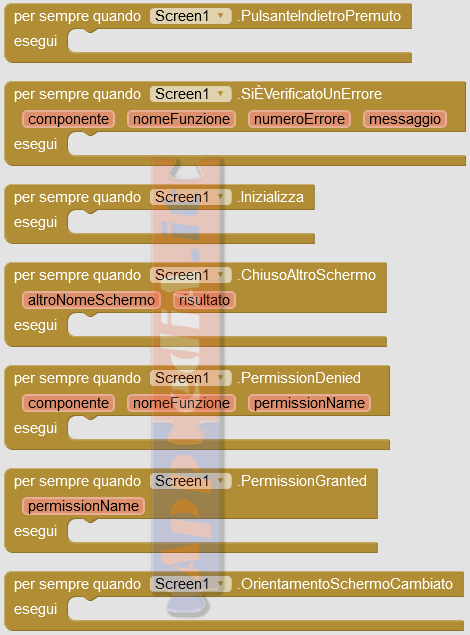
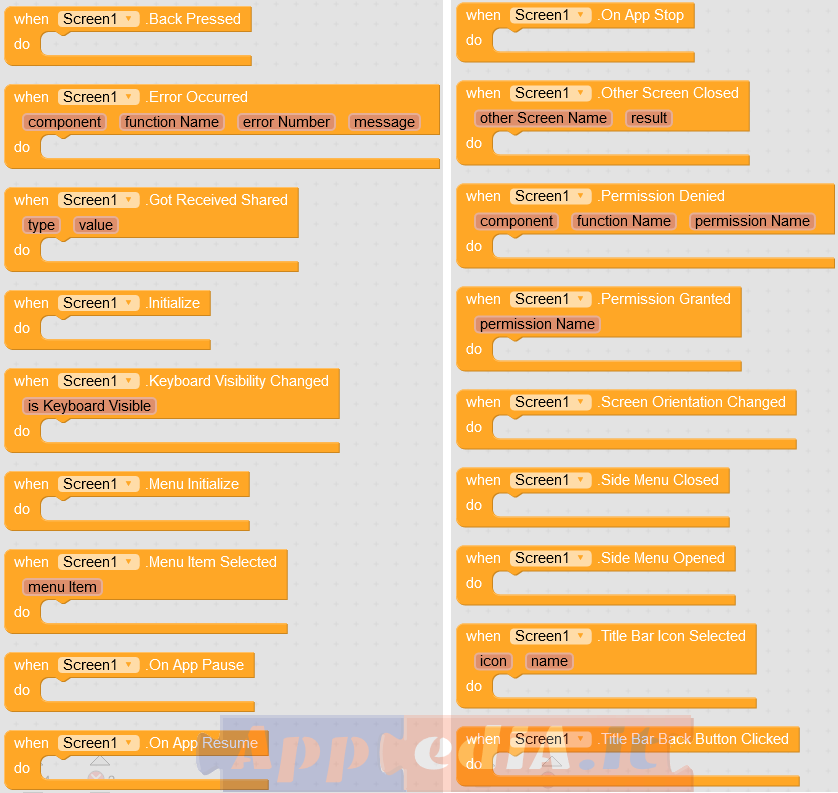
Eventi

BackPressed()
Pulsante back del dispositivo premuto.
ErrorOccurred (componente, functionName, ErrorNumber, messaggio)
Evento generato quando si verifica un errore. Solo alcuni errori solleveranno questa condizione. Per tali errori, il sistema mostrerà una notifica per impostazione predefinita. È possibile utilizzare questo gestore eventi per prescrivere un comportamento di errore diverso da quello predefinito.
Initialize()
L’evento di inizializzazione viene eseguito all’avvio della schermata e viene eseguito una sola volta per schermata.
OtherScreenClosed (otherScreenName, risultato)
Evento generato quando un’altra schermata si è chiusa e il controllo è tornato a questa schermata.
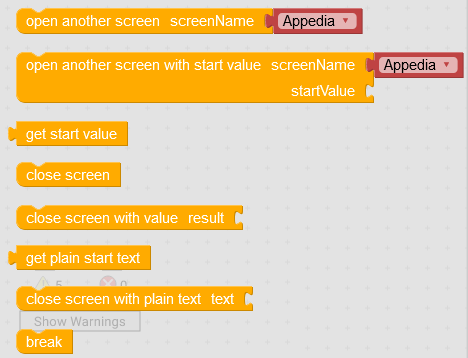
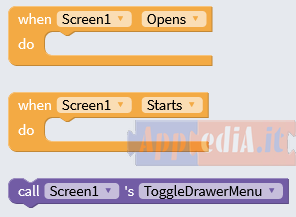
NB: conviene ricordare che gli eventi dello schermo non sono solo all’interno di questo componente, ma anche nel cassetto dei controlli.
In maniera particolare, ecco i blocchi:

PermissionDenied (componente, functionName, permissionName)
Evento da gestire quando l’utente dell’app ha negato l’autorizzazione necessaria.
PermissionGranted (permissionName)
Evento da gestire quando l’utente dell’app ha concesso l’autorizzazione necessaria. Questo evento viene eseguito solo quando viene concessa l’autorizzazione in risposta al metodo AskForPermission.
ScreenOrientationChanged ()
L’orientamento dello schermo è cambiato
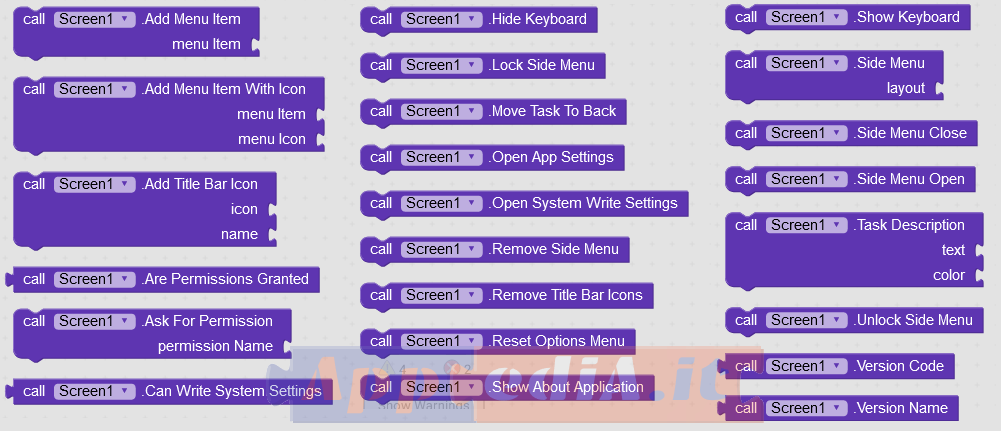
Metodi
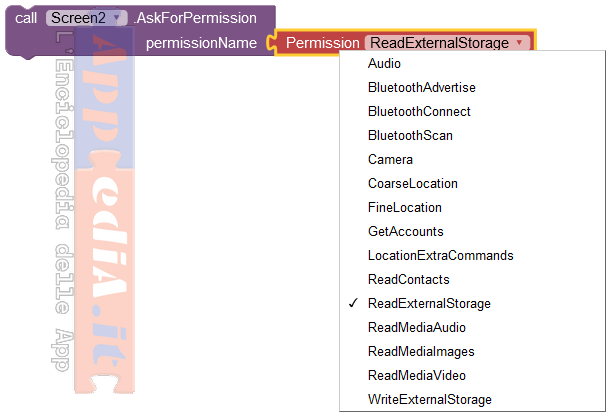
AskForPermission (textpermissionName)
Chiedi all’utente di concedere l’accesso a un’autorizzazione sensibile, come ACCESS_FINE_LOCATION. Questo blocco viene in genere utilizzato come parte di un evento PermissionDenied per richiedere l’autorizzazione. Se l’utente concede l’autorizzazione, verrà eseguito l’evento PermissionGranted. Se l’utente nega l’autorizzazione, verrà eseguito l’evento PermissionDenied.
Nota: è consigliabile richiedere le autorizzazioni solo nel momento in cui sono necessarie, come faranno i componenti di App Inventor quando necessario. Non utilizzare AskForPermission nel tuo evento Screen Initialize , a meno che l’accesso a tale autorizzazione non sia fondamentale per il comportamento della tua app e sia necessario in anticipo, come i servizi di localizzazione per un’app di navigazione.

Immagine del 01/03/2024
NB: i permessi vengono cambiati dagli informatici del MIT senza avviso, quindi è possibile che l’immagine sopra non sia attuale quando leggerete questa pagina.
HideKeyboard()
Nascondi la tastiera virtuale
Schermo KODU
Componente di primo livello contenente tutti gli altri componenti del programma. Con la versione 1.5.1 del 8/2021 sono state apportate significative modifiche allo schermo. Di seguito come si presenta in questo momento lo schermo:

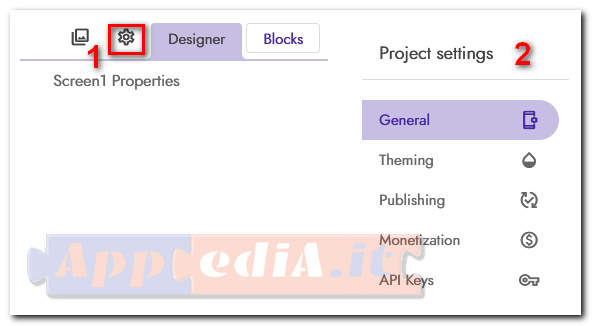
Le impostazioni generiche dell’app precedentemente posizionate nelle proprietà di Screen1 e che erano globali per l’app, sono state organizzate e spostate in una nuova finestra modale Project Setting. In alto a destra dello Schermo, proprio accanto ai pulsanti Designer/Blocchi, vediamo il bottone a forma di rotella che l’abilita e i quattro capitoli General, Theming, Publishing, Monetization, API Keys:

Ecco un elenco completo delle proprietà che sono state spostate:
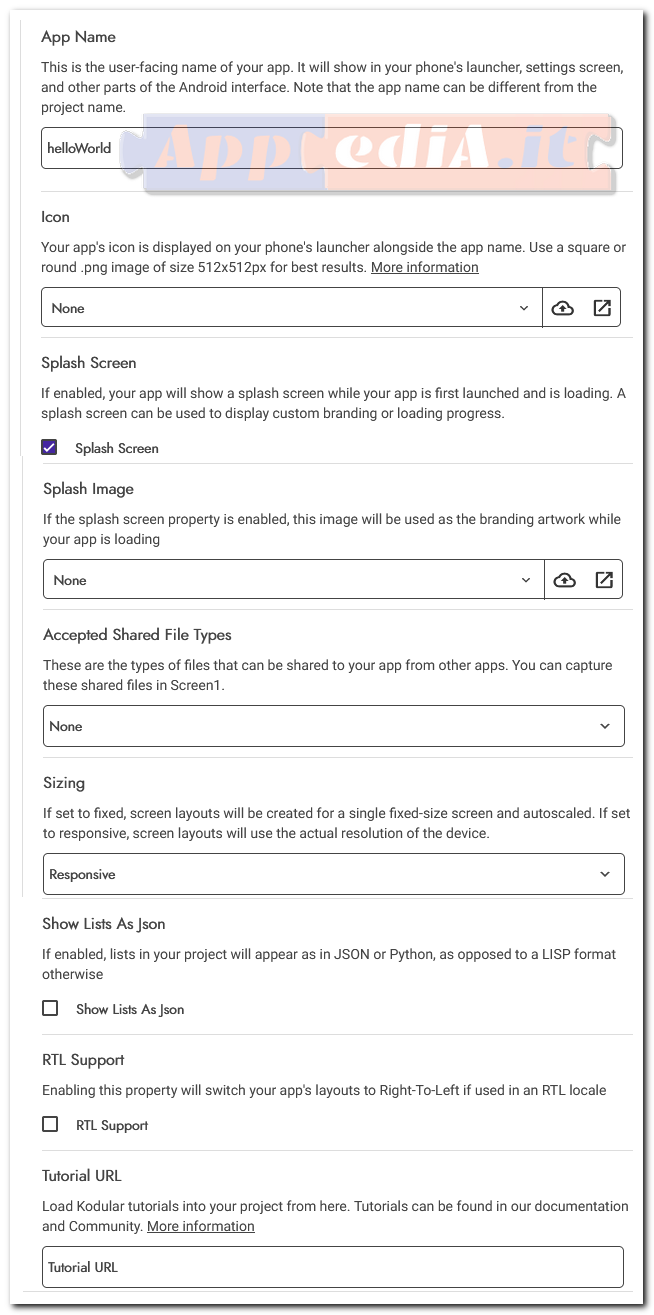
- App Name Screen1 > General
- Icon Screen1 > General
- Splash Screen Screen1 > General
- Splash Image Screen1 > General
- Accepted Shared File Types Screen1 > General
- Sizing Screen1 > General
- Show Lists As Json Screen1 > General
- RTL Support Screen1 > General
- Tutorial URL Screen1 > General
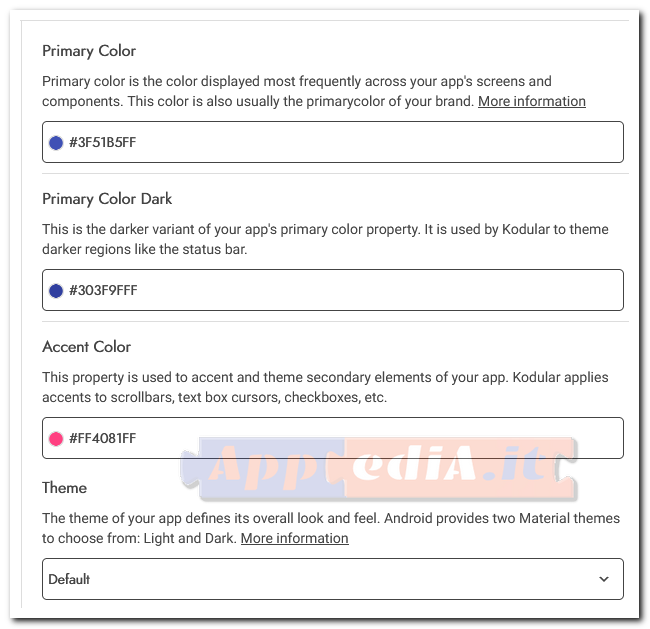
- Primary Color Screen1 > Theming
- Primary Color Dark Screen1 > Theming
- Accent Color Screen1 > Theming
- Theme Screen1 > Theming
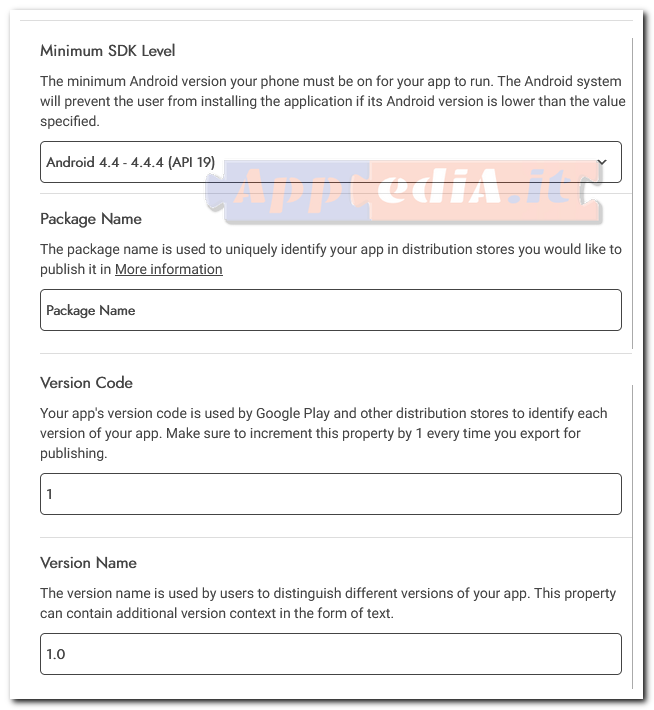
- Minimum SDK Level Screen1 > Publishing
- Package Name Screen1 > Publishing
- Version Code Screen1 > Publishing
- Version Name Screen1 > Publishing
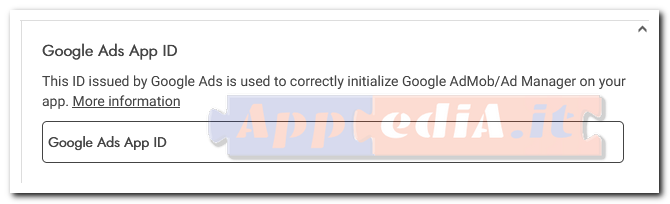
- Google Ads App ID AdMob/Ad Manager > Monetization
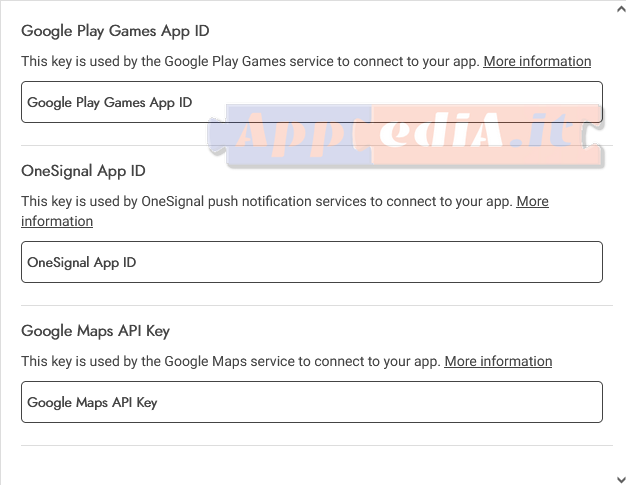
- Google Play Games App ID Google Play Games > API Keys
- OneSignal App ID OneSignal > API Keys
- Google Maps App ID Google Maps > API Keys
Project Setting
Qui nel dettaglio le quattro categorie della finestra Project Setting:
General

Theming

Publishing

Monetization

API Keys

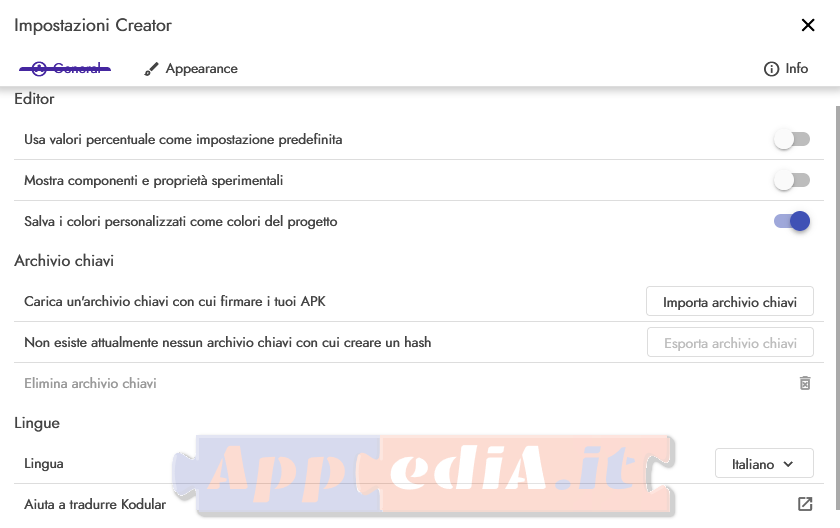
Finestra Impostazioni dell’account
Di conseguenza la finestra Impostazioni dell’account è cambiata eliminando delle voci. Tranquilli l’impostazione della lingua è sempre lì (naturalmente, vi consiglio da subito di scrivere codice in lingua inglese). Ecco adesso come si presenta:

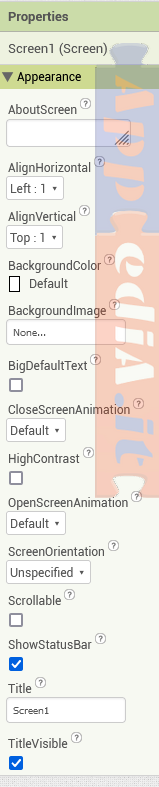
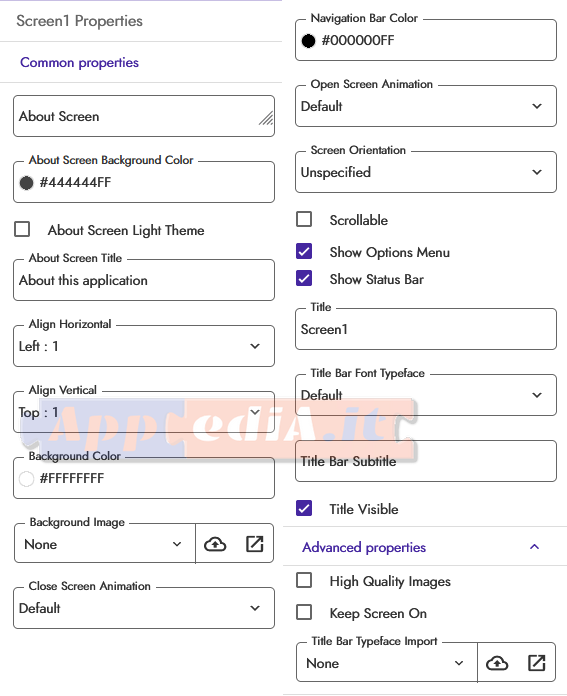
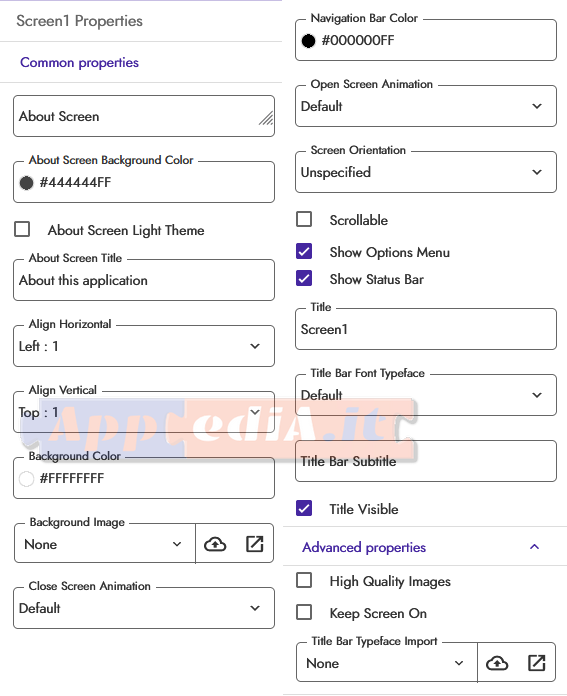
Proprietà
About Screen
Informazioni sullo schermo. Appare quando si seleziona “Informazioni su questa applicazione” dal menu di sistema. Usalo per informare le persone sulla tua app. Nelle app a schermo multiplo, ogni schermo ha le sue informazioni AboutScreen.
About Screen Background Color
About Screen Light Theme
About Screen Title
Definire il titolo dell’opzione Informazioni sull’applicazione.
Accent Color
Questo è il colore accento usato per le luci e altri accenti dell’interfaccia utente.
Align Horizontal
Un numero che codifica come i contenuti dello schermo sono allineati orizzontalmente. Le scelte sono: 1 = allineato a sinistra, 2 = centrato orizzontalmente, 3 = allineato a destra.
Align Vertical
Un numero che codifica come i contenuti della disposizione sono allineati verticalmente. Le scelte sono: 1 = allineato in alto, 2 = centrato verticalmente, 3 =allineato in basso. L’allineamento verticale non ha alcun effetto se lo schermo è scorrevole.
App ID
L’ID APP_ID univoco per l’utente (generato da GWT e archiviato in archivio dati)
App Name
Questo è il nome visualizzato dell’applicazione installata nel telefono. Se AppName è vuoto, verrà impostato sul nome del progetto quando il progetto viene creato.
Background Color
Metodo getter della proprietà BackgroundColor.
Background Image
L’immagine di sfondo dello schermo.
Close Screen Animation
L’animazione per chiudere la schermata corrente e tornare alla schermata precedente. Le opzioni valide sono default, fade, zoom, slidehorizontal, slidevertical e none
Drawer Arrow Icon Color
Imposta il colore dell’icona della freccia del cassetto.
Height
Altezza dello schermo (dimensione y).
High Quality Images
Se impostato su true, le immagini verranno caricate in alta qualità.
Icon
Specifica il nome dell’icona dell’applicazione.
Is Companion
Questo blocco restituirà true se il progetto è in esecuzione nell’applicazione complementare. Altrimenti restituirà false.
is Keyboard Visible
Restituisce lo stato della tastiera. Se la tastiera è visibile, il risultato è vero.
is Side Menu Added
Restituisce vero se un menu laterale viene aggiunto allo schermo.
is Side Menu Open
Restituisce vero se un menu laterale è attualmente aperto. Altrimenti restituirà false.
Keep Screen On
Mantieni lo schermo del dispositivo acceso e luminoso.
Min SDK (Min. Android Version)
Navigation Bar Color
Imposta il colore della barra di navigazione. Funzionerà a partire dal livello API 21 (Android Lollipop)
Navigation Bar Light Icons
Questa opzione indica al sistema di utilizzare le icone della barra di navigazione scure, utili per barre di navigazione di colore più chiaro. Funziona solo per dispositivi con API> = 26.
Navigation Icon Color
Imposta il colore dell’icona di navigazione.
Open Screen Animation
L’animazione per passare a un’altra schermata. Le opzioni valide sono default, fade, zoom, slidehorizontal, slidevertical e none
Options Menu Icon Color
Imposta il colore dell’icona del menu delle opzioni.
Package Name
Imposta un PackageName personalizzato per l’app
Primary Color / Title Bar
Questo è il colore principale utilizzato per gli elementi dell’interfaccia utente dei materiali, come ActionBar.
Primary Color Dark / Status Bar
Questo è il colore primario utilizzato per gli elementi più scuri nell’interfaccia utente del materiale.
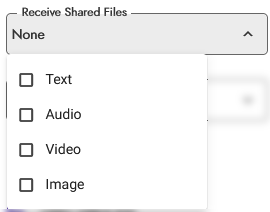
Ricevi file condivisi Receive Shared Files
textdesigner-only

RTL Support
Screen Orientation
L’orientamento dello schermo richiesto, specificato come valore di testo. I valori comunemente usati sono orizzontale, verticale, sensore, utente e non specificato. Consulta la documentazione per sviluppatori Android per ActivityInfo.Screen_Orientation per l’elenco completo delle possibili impostazioni.
Scrollable
Se selezionato, ci sarà una barra di scorrimento verticale sullo schermo e l’altezza dell’applicazione può superare l’altezza fisica del dispositivo. Se deselezionato, l’altezza dell’applicazione è vincolata all’altezza del dispositivo.
Show Lists As Json
Se false, le liste verranno convertite in stringhe usando la notazione Lisp, cioè come simboli separati da spazi, ad es. (A 1 b2 (cd). Se vera, le liste appariranno come in Json o Python, ad es. [“A”, 1 , “b”, 2, [“c”, “d”]]. Questa proprietà appare solo nella schermata 1 e il valore per la schermata 1 determina il comportamento di tutte le schermate. La proprietà predefinita è “false”, il che significa che l’app Il programmatore di Inventor deve impostarlo esplicitamente su “true” se si desidera la sintassi JSON / Python. Ad un certo punto in futuro modificheremo il sistema in modo che i nuovi progetti vengano creati con questa proprietà impostata su “true” per impostazione predefinita. I progetti esistenti non lo faranno Il programmatore di App Inventor può anche riportarlo su “false” nei progetti più recenti, se lo si desidera.
Show Navigation Bar
Mostra / Nascondi barra di navigazione
Show Options Menu
Show Status Bar
La barra di stato è la barra più in alto sullo schermo. Questa proprietà indica se la barra di stato è visibile.
Show Title Bar Back Button
Se vero mostrerà nella barra del titolo un pulsante indietro solo se non è stato aggiunto alcun menu laterale. Se è stato aggiunto un menu laterale, rimuoverà l’icona del menu ‘hamburger’ ma il menu laterale può ancora essere aperto.
Sizing
Se impostato su fisso, i layout dello schermo verranno creati per un singolo schermo di dimensioni fisse e scalati automaticamente. Se impostato su responsive, i layout dello schermo utilizzeranno la risoluzione effettiva del dispositivo. Consulta la documentazione sulla progettazione reattiva in App Inventor per ulteriori informazioni. Questa proprietà appare solo su Screen1 e controlla il dimensionamento di tutte le schermate nell’app.
Splash Enabled
Se impostato su true, l’utente vedrà una schermata iniziale mentre l’app sta caricando il contenuto.
Splash Image
Status Bar Color
Imposta il colore della barra di stato. Funzionerà a partire dal livello API 21 (Android Lollipop
Status Bar Light Icons
Questa opzione indica al sistema di utilizzare icone scure della barra di stato, utili per barre di stato di colore più chiaro. Funziona solo per dispositivi con API>= 23.
Theme
Imposta il tema utilizzato dall’applicazione.
Title
La didascalia per il modulo, che appare nella barra del titolo
Title Bar Color
Imposta il colore della barra del titolo
Title Bar Font Typeface
Title Bar Subtitle
Imposta il sottotitolodella barra del titolo.
Title Bar Text Color
Imposta un colore personalizzato per il testo della barra del titolo.
Title Bar Typeface Import
Imposta un carattere personalizzato.
Title Visible
La barra del titolo è la barra grigia in alto sullo schermo. Questa proprietà indica se la barra del titolo è visibile.
Tutorial URL
Un URL da utilizzare per popolare la barra laterale del tutorial durante la modifica di un progetto. Utilizzato come sussidio didattico.
Version code
Un valore intero che deve essere incrementato ogni volta che viene creato un nuovo APK (Android Application Package File) per il Google Play Store.
Version Name
Una stringa che può essere modificata per consentire agli utenti di Google Play Store di distinguere tra diverse versioni dell’app.
Width
Larghezza dello schermo (dimensione x).
Eventi

Back Pressed
Pulsante back del dispositivo premuto.
Error Occured
Evento generato quando si verifica un errore. Solo alcuni errori solleveranno questa condizione. Per tali errori, il sistema mostrerà una notifica per impostazione predefinita. È possibile utilizzare questo gestore eventi per prescrivere un comportamento di errore diverso da quello predefinito.
Got Received Shared
Evento per rilevare che un utente ha condiviso i contenuti con la tua app lanciando la finestra di dialogo di condivisione di qualsiasi altra app. Digitare stand per intero. 0 = niente condiviso, 1 = audio, 2 = immagine, 3 = testo o 4 =video
Initialize
Avvio dello schermo
Keyboard Visibility Changed
L’evento verrà invocato se la tastiera era visibile o invisibile.
Menu Initialize
Evento per rilevare quando il menu è stato caricato. Imposta qui i tuoi blocchi come TitleBarIcon o AddMenuItem.
Menu Item Selected
Evento per rilevare quando è stata selezionata una voce di menu.
On App Pause
Il sistema chiama questo metodo come prima indicazione che l’utente sta abbandonando la tua attività (anche se non significa sempre che l’attività venga distrutta).
On App Resume
Quando l’attività entra nello stato Ripresa, viene in primo piano e quindi il sistema richiama questo evento.
On App Stop
Quando la tua attività non è più visibile all’utente, è entrata nello stato Arrestato e il sistema richiama questo evento.
Other Screen Closed
Evento generato quando un’altra schermata si è chiusa e il controllo è tornato a questa schermata.
Permission Denied
Evento da gestire quando l’utente dell’app ha negato l’autorizzazione necessaria.
Permission Granted
Evento da gestire quando l’utente dell’app ha concesso l’autorizzazione necessaria. Questo evento viene eseguito solo quando l’autorizzazione viene concessa in risposta al metodo AskForPermission.
Screen Orientation Changed
L’orientamento dello schermo è cambiato
Side Menu Closed
L’evento verrà richiamato se il menu laterale è stato chiuso.
Side Menu Opened
L’evento verrà invocato se il menu laterale è stato aperto.
Title Bar Back Button Clicked
Evento per rilevare quando è stata selezionata una voce di menu.
Title Bar Icon Selected
L’evento restituisce l ‘”icona” o il “nome” dell’icona selezionata.
Metodi

Add Menu Item
Aggiungi una nuova voce al menu. Usa il blocco “crea un elenco”.
Add Menu Item With Icon
Aggiungi un nuovo elemento con un’icona sul lato sinistro del menu. Questa funzione non utilizza il blocco di creazione di un elenco. Se si desidera più elementi con l’icona, utilizzare nuovamente questo blocco.
Add Title Bar Icon
Aggiungi una nuova icona di azione alla barra del titolo. Vedrai un messaggio di brindisi su un lungo clic con il tuo nome scelto. Aggiungi questo blocco all’evento “MenuInitialize”.
Are Permissions Granted
Restituisce vero se TUTTE le autorizzazioni necessarie per l’app sono state concesse, altrimenti falso.
Ask For Permission
Chiedere all’utente di concedere l’accesso a un’autorizzazione pericolosa.
Can Write System Settings
Restituisce vero se l’app può scrivere le impostazioni di sistema, altrimenti restituisce falso. Restituirà vero automatico per i dispositivi con versione Android inferiore a 6 (API 23).
Hide Keyboard
Nascondi la tastiera.
Lock Side Menu
Utilizzare questo blocco per bloccare il menu laterale. Ciò significa che l’utente non può aprire il menu laterale fino a quando non viene utilizzato il blocco di sblocco del menu laterale.
Move Task To Back
Sposta l’attività indietro. Ciò significa che ridurrà al minimo la tua app corrente.
Open App Settings
Apre la schermata delle impostazioni dell’app. Utile se “Autorizzazioni concesse” ha restituito false.
Open System Write Settings
Apre la pagina delle impostazioni di sistema dell’app. Funziona solo con dispositivi con Android 6+.
Remove Side Menu
Rimuovi un primo menu laterale creato. Questo blocco sarà utile se è necessario aggiornare dinamicamente un menu laterale. Puoi usare questo blocco anche per testare un menu laterale nel compagno. Aggiungi quindi questo blocco sopra il blocco “Side Menu”.
Remove Title Bar Icons
Rimuovi tutte le icone di azioni aggiunte dalla barra del titolo.
Reset Options Menu
Ripristina il menu ai valori predefiniti
Show About Application
Mostra la finestra di dialogo che mostra quando si preme il pulsante “Informazioni su questa applicazione” nel menu.
Show Keyboard
Mostra la tastiera
Side Menu
Crea un menu laterale. Impostare su “layout” il layout che sarà quindi il menu laterale. Utilizzare come esempio una disposizione verticale. Il layout scelto verrà quindi rimosso dallo schermo e visibile solo nel menu laterale. “Informazioni”: questo blocco funziona sul compagno solo se aggiungi un menu laterale sul clic del pulsante. Non aggiungerlo nel compagno su “Inizializza schermo “. Altrimenti il compagno andrà in crash. NON utilizzare questo blocco con il componente Layout menu laterale
Side Menu Close
Se avevi impostato il menu laterale, puoi utilizzare questo blocco per chiuderlo come esempio con un clic sul pulsante.
Side Menu Open
Se avessi impostato il menu laterale, puoi utilizzare questo blocco per aprirlo come esempio con un clic sul pulsante.
Task Description
Imposta le informazioni che descrivono l’attività con questa attività per la presentazione all’interno dell’interfaccia utente del sistema Recents. Vedrai le impostazioni se l’API del dispositivo è> = 21 e riduci a icona l’app.
Unlock Side Menu
Utilizzare questo blocco per sbloccare il menu laterale. Ciò significa che l’utente può ora riaprire il menu laterale.
Version Code
Questo blocco restituirà il codice della versione
Version Name
Questo blocco restituirà il nome della versione
Schermo THUNX

Quando si creano app su ThunkableX, le schermate funzionano come pagine vuote in un libro. Ti consentono di visualizzare diversi componenti e informazioni. Al contrario di AI2 e di KODU, il componente Schermo è nel gruppo Layout di ThunkableX. Per una più precisa comprensione delle informazioni sul componente schermo di ThunkableX, vi consiglio di leggere la pagina https://docs.thunkable.com/screen.
Salva uno Schermo Save Screen
ThunkableX ti consente di riutilizzare una schermata e i blocchi associati in più progetti con la funzione ‘Salva nei miei schermi’. Puoi trovare il pulsante di salvataggio dello schermo nella parte superiore delle proprietà per ogni componente dello schermo nella tua app.

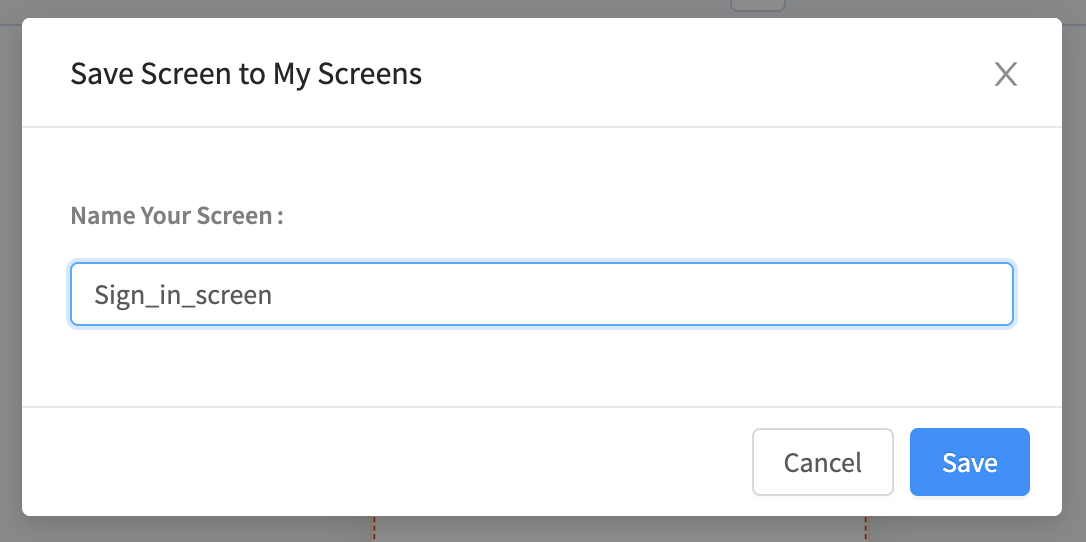
Nomina uno schermo Name Your Screen
È importante che quando si salva lo schermo si utilizzi un nome descrittivo e facile da ricordare che descriva ciò che fa lo schermo. L’esempio seguente è per una schermata di accesso, che spesso viene riutilizzata in più progetti.

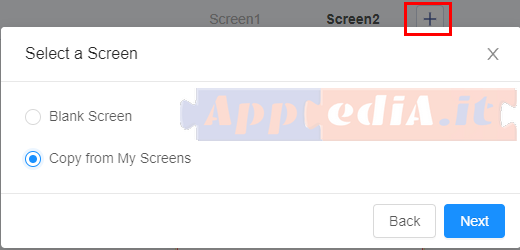
Aggiungi un nuovo schermo Add a New Screen
Dopo aver salvato una schermata, ogni volta che fai clic sul pulsante + per aggiungere una nuova schermata, ti verrà data la possibilità di aggiungere una schermata vuota o di ‘Copia dai miei schermi’.

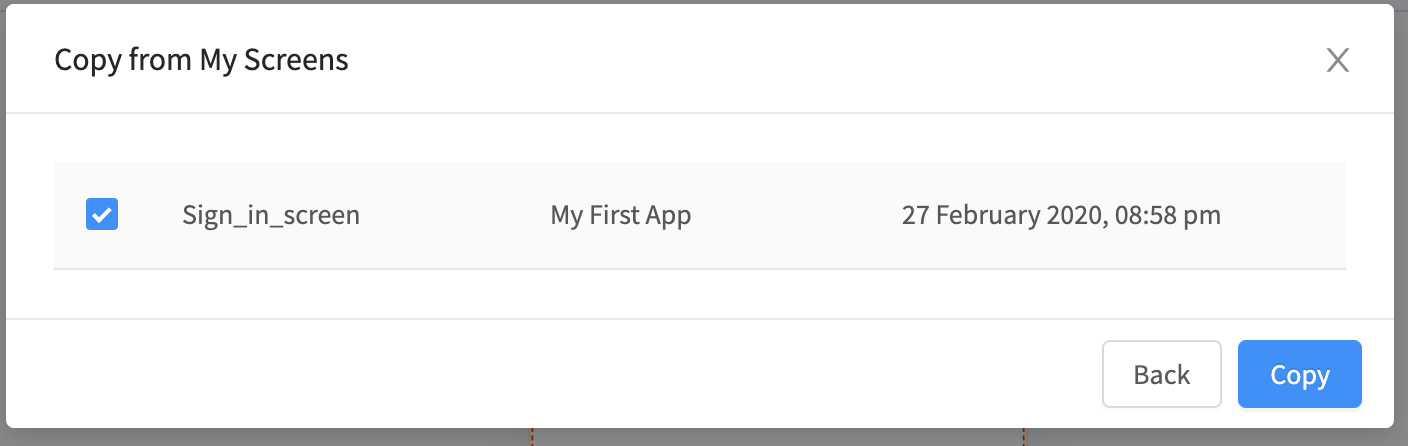
Scegli uno schermo salvato Choose a Saved Screen
Scegli semplicemente la schermata che desideri aggiungere e fai clic sul pulsante ‘Copia’ per procedere.

Eventi e Metodi

| Aggiornato al 18/11/2021 | |
| Aggiornato al 10/04/2021 | |
| Aggiornato al 10/04/2021 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
