
Aggiornato alla release nb196 del 19/2/2024
Grande cambiamento nei progetti di App Inventor 2.
Cosa cambia?
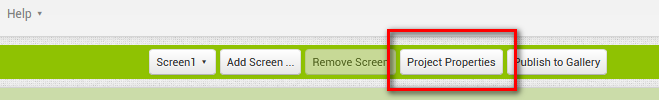
Precedentemente tutte le proprietà erano situate nel Designer dello Schermo 1 (Screen1), nella parte destra delle Proprietà. Con la nuova grafica, è apparso un nuovo bottone nella parte superiore dello schermo. Questo bottone si chiama Project properties (Proprietà del progetto). Insomma, hanno eliminato dallo Schermo1 tutte le proprietà riguardanti il progetto e hanno creato una nuova finestra modale che viene attivata con questo nuovo bottone.
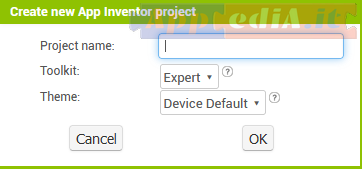
La novità la si vede anche con la creazione di un nuovo progetto:

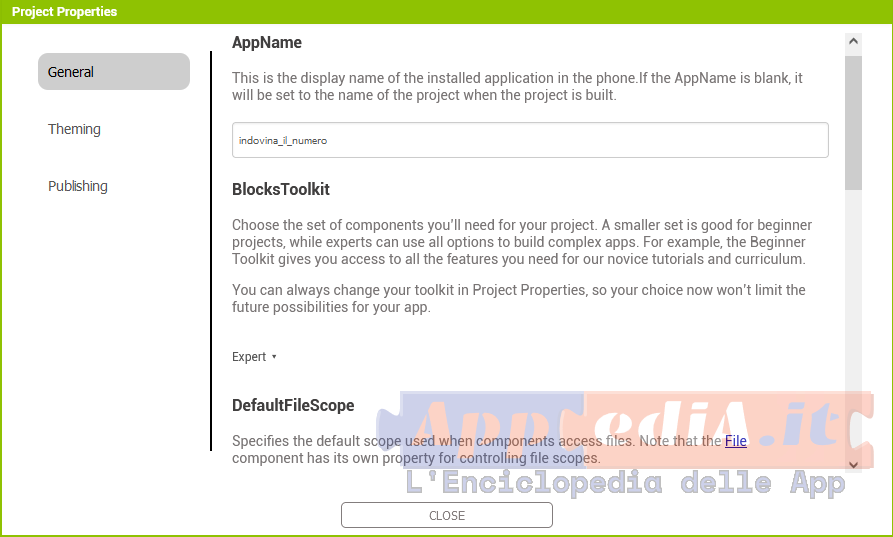
La finestra è divisa in:
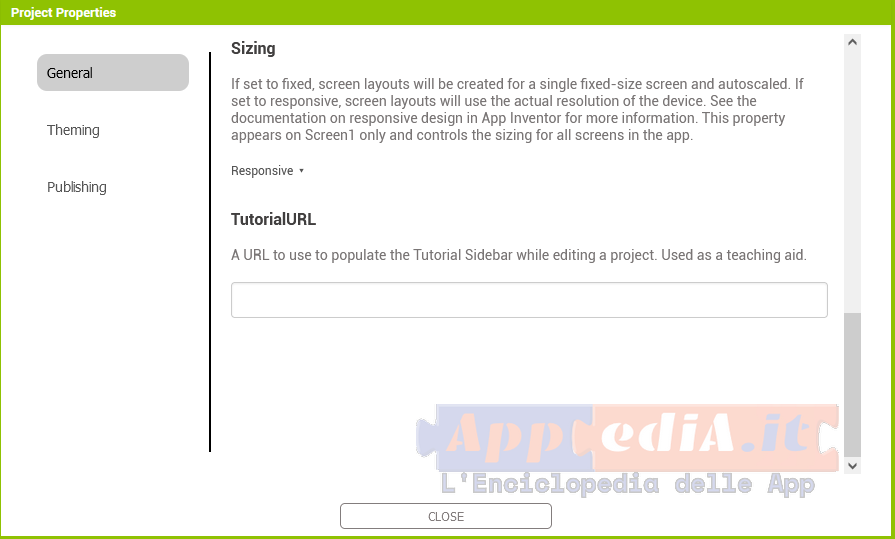
- General (Generale)
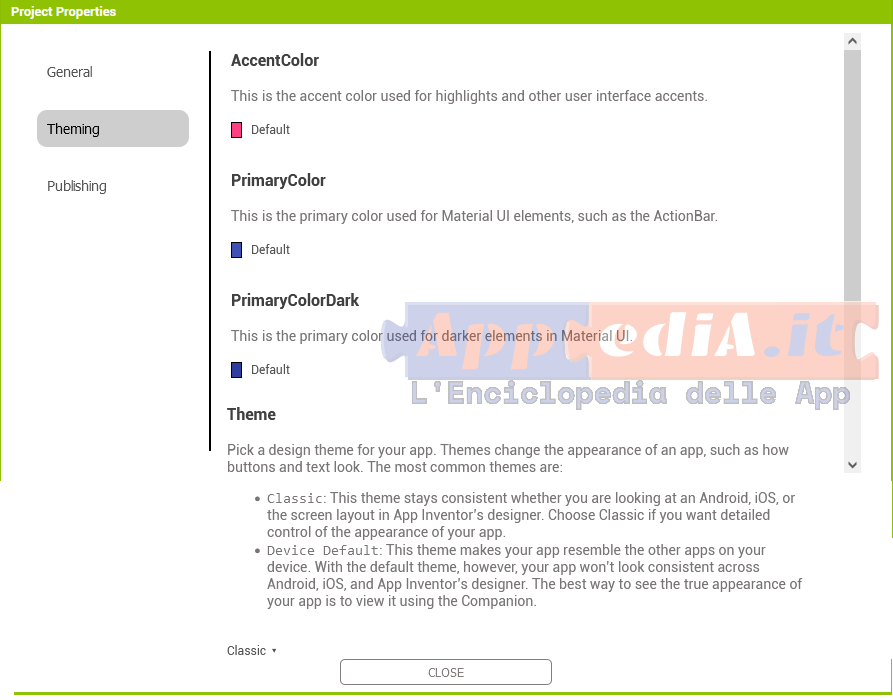
- Theming (Tema)
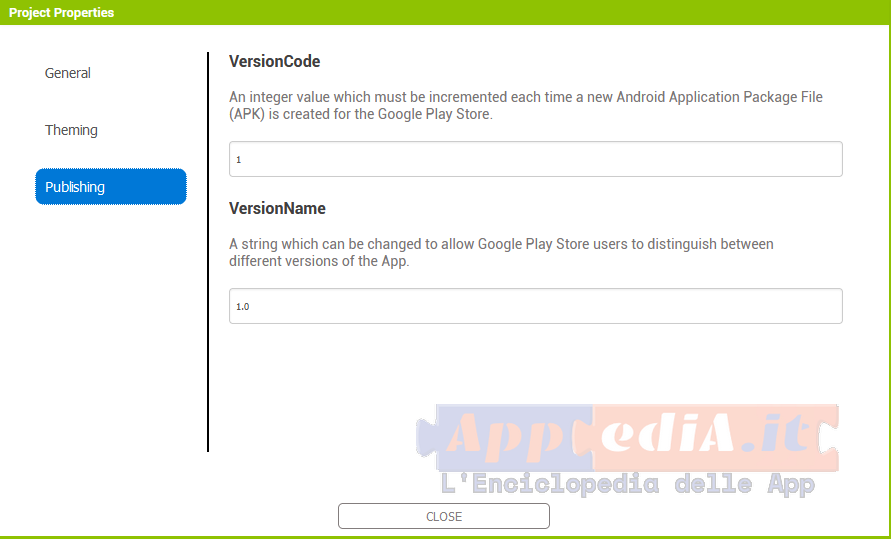
- Publishing (Pubblicazione)
General
AppName – Nome dell’App
Blocks Tool kit – Kit di strumenti dei Blocchi
Scegli il set di componenti di cui avrai bisogno per il tuo progetto. Un set più piccolo è utile per i progetti principianti, mentre gli esperti possono utilizzare tutte le opzioni per creare app complesse. Ad esempio, il Beginner Toolkit ti dà accesso a tutte le funzionalità di cui hai bisogno per i nostri tutorial e curriculum per principianti.
Puoi sempre modificare il tuo toolkit in Proprietà progetto, quindi la tua scelta ora non limiterà le possibilità future per la tua app.
- Beginner – principiante
- Intermediate – intermedio
- Expert – esperto
- Match Project – Progetto Partita
- Custom… – personalizzato
Default File Scope – Scope standard del file
Lo Scope di una variabile, o di un elemento memorizzato, rappresenta il “termine di vita” dell’elemento, o meglio, specifica l’ambito predefinito utilizzato quando i componenti accedono ai file. Ad esempio, può essere memorizzato solo nell’App e quando questa viene chiusa, l’elemento non esiste più. Tieni presente che il componente File ha una propria proprietà per controllare gli ambiti dei file. Le voci disponibili sono:
- App – app
- Asset – risorsa
- Cache – memoria cache
- Legacy – obsoleto
- Private – privato
- Shared – condiviso
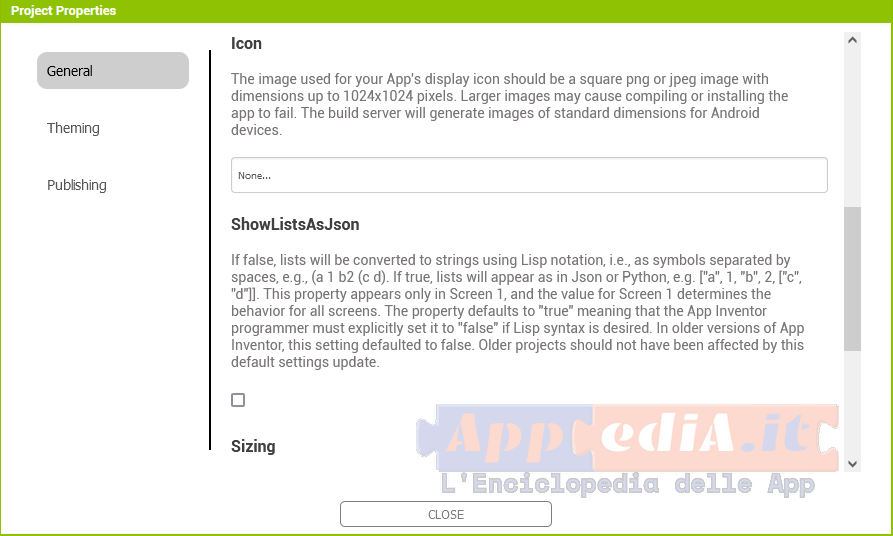
Icon – icona
L’immagine utilizzata per l’icona di visualizzazione della tua app deve essere un’immagine quadrata png o jpeg con dimensioni fino a 1024×1024 pixel. Immagini più grandi potrebbero causare il fallimento della compilazione o dell’installazione dell’app. Il server di compilazione genererà immagini di dimensioni standard per i dispositivi Android.
MostraListeAsJson
Se falso, gli elenchi verranno convertiti in stringhe utilizzando la notazione Lisp, ovvero come simboli separati da spazi, ad esempio (a 1 b2 (c d). Se vero, gli elenchi appariranno come in Json o Python, ad esempio [‘a’, 1 , ‘b’, 2, [‘c’, ‘d’]].
Questa proprietà viene visualizzata solo nella Screen1 e il valore per Screen1 determina il comportamento per tutte le schermate. Per impostazione predefinita la proprietà è ‘true/vero‘, il che significa che il programmatore deve impostarlo esplicitamente su ‘false/falso‘ se si desidera la sintassi Lisp.
Nelle versioni precedenti di App Inventor, questa impostazione era impostata su false. I progetti più vecchi non avrebbero dovuto essere interessati da questo aggiornamento delle impostazioni predefinite. 
Sizing – Dimensionamento
Se impostato su fisso, i layout dello schermo verranno creati per un singolo schermo di dimensione fissa e ridimensionati automaticamente. Se impostato su reattivo, i layout dello schermo utilizzeranno la risoluzione effettiva del dispositivo. Per ulteriori informazioni, consulta la documentazione sul responsive design in App Inventor. Questa proprietà viene visualizzata solo su Screen1 e controlla il dimensionamento di tutte le schermate nell’app.
Le voci disponibili sono:
-
- Fixed – fisso
- Responsive – adatta auomaticamente
Tutorial URL – Indirizzo internet del tutorial
Un URL da utilizzare per popolare la barra laterale del tutorial durante la modifica di un progetto. Utilizzato come sussidio didattico.

Theming 
Accent color
Questo è il colore utilizzato per le evidenziazioni e altri dell’interfaccia utente.
Primary color
Primary color dark
Theme
Scegli un tema di design per la tua app. I temi modificano l’aspetto di un’app, ad esempio l’aspetto dei pulsanti e del testo. I temi più comuni sono:
Classico: questo tema rimane coerente sia che tu stia guardando un Android, iOS o il layout dello schermo nel designer di App Inventor. Scegli Classico se desideri un controllo dettagliato dell’aspetto della tua app.
Impostazione predefinita del dispositivo:(Device default) questo tema fa sì che la tua app assomigli alle altre app sul tuo dispositivo. Con il tema predefinito, tuttavia, la tua app non avrà un aspetto coerente tra Android, iOS e il designer di App Inventor. Il modo migliore per vedere il vero aspetto della tua app è visualizzarla utilizzando il Companion.
Le voci disponibili sono:
- Classic
- Device default
- Black title text
- Dark
Publishing
Elementi fondamentali per pubblicare l’app sul Play store della Google.
- Version code
Un valore intero che deve essere incrementato ogni volta che viene creato un nuovo file di pacchetto dell’applicazione Android (APK) per Google Play Store.
- Version name
Una stringa che può essere modificata per consentire agli utenti di Google Play Store di distinguere tra diverse versioni dell’App.
 C’è da aggiungere che il bottone Project properties è attivo in qualsiasi schermo dell’applicazione e sia nel Design che nei Blocks.
C’è da aggiungere che il bottone Project properties è attivo in qualsiasi schermo dell’applicazione e sia nel Design che nei Blocks.