Premessa
Succede spesso che hai iniziato a lavorare su un progetto e solo dopo ti sei accorto (prima di ogni progetto, scrivete tutto su carta. Proprio per evitare questi “disastri”. Ecco del materiale che può esserti utile per iniziare un nuovo progetto link) che sarebbe bello avere una schermata iniziale, uno splash screen o schermata di caricamento. Dovresti rimuovere tutto e copiare in un nuovo schermo.
Oppure, nel tuo ultimo gioco hai schermate molto simili per ogni livello di gioco. Come duplicare lo schermo e tutti i suoi componenti con le proprietà che pazientemente hai impostato?
Rifare tutto a mano (reinvintare la ruota ogni volta) non sarebbe da informatici. Ecco un po’ di esempi e di procedure da seguire.
Manipolare i componenti
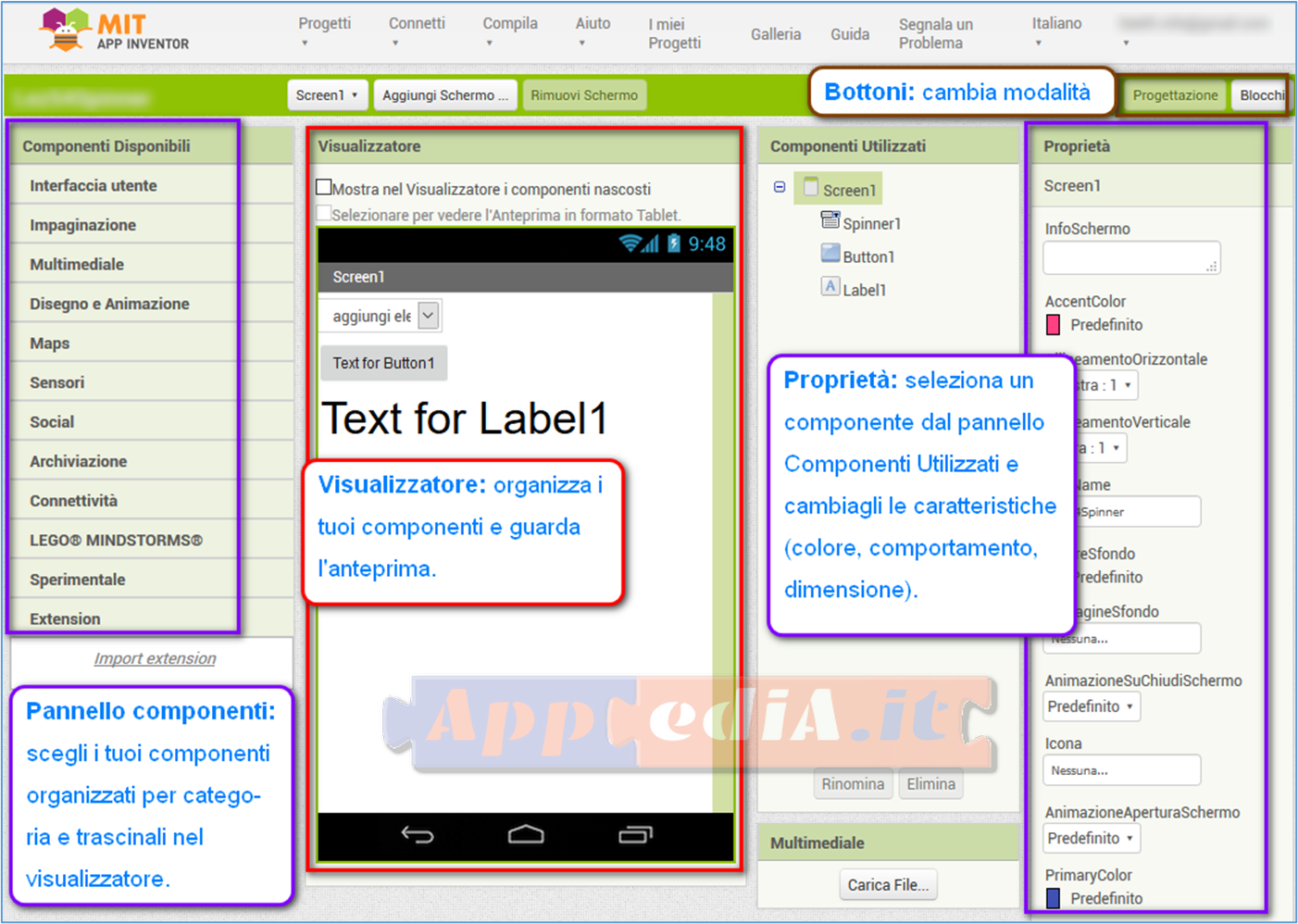
Il design della tua app è costituito da uno o più componenti in una struttura ad albero che inizia dalla scremata (Screen). Puoi aggiungere componenti trascinandoli dai pannelli (PALETTE) dei Componenti disponibili a sinistra del Designer (PROGETTAZIONE). Puoi personalizzare i componenti modificandone le proprietà nel pannello Proprietà a destra del designer.

Selezione dei componenti
Si selezionano i componenti facendo clic su di essi. Puoi selezionare più componenti (selezione multipla) tenendo premuto un tasto Ctrl su Windows/Linux, (Command/CMD ⌘ su macOS) e facendo clic sui componenti aggiuntivi. Quando selezioni più componenti, il pannello delle proprietà si aggiornerà per mostrare solo le proprietà comuni tra i componenti selezionati. La modifica di una proprietà in questa modalità la cambierà per tutti i componenti selezionati.
Copiare i componenti
Dopo aver selezionato uno o più elementi, usa la scorciatoia da tastiera standard per copiarli: Ctrl+C su Windows/Linux e ⌘C su macOS. Questo inserisce il contenuto della selezione negli appunti del sistema.
Puoi anche usare la scorciatoia Taglia: Ctrl+X su Windows/Linux, ⌘X su macOS, per copiare elementi negli appunti ed eliminarli immediatamente, in modo che possano essere incollati altrove.
Incollare i componenti
Dopo aver copiato i componenti negli appunti, puoi premere il tasto di scelta rapida Incolla Ctrl+V su Windows/Linux, ⌘V su macOS per incollarli. Quando si copiano e si incollano componenti, il comportamento predefinito è copiare sia il progetto che il comportamento (cioè i blocchi).
Se preferisci incollare solo il componente senza copiarne il comportamento, tieni premuto il tasto Maiusc (SHIFT) mentre premi la combinazione di tasti Incolla. App Inventor salterà l’incollaggio dei blocchi se si tiene premuto il tasto Maiusc.
Quando si incolla, App Inventor rinominerà i componenti incollati se si verifica una collisione con i componenti esistenti nel progetto. Lo fa calcolando un nuovo nome per ogni nome in conflitto. L’algoritmo di ridenominazione funziona aggiungendo un suffisso numerico al nome o incrementando il suffisso numerico del nome fino a quando la collisione non viene risolta. Ad esempio, se si copia un componente denominato ResetButton, la prima copia si chiamerà ResetButton1, la seconda si chiamerà ResetButton2 e così via. Questi nuovi nomi vengono sostituiti anche nel codice dei blocchi copiati, se presenti.
Manipolare i blocchi
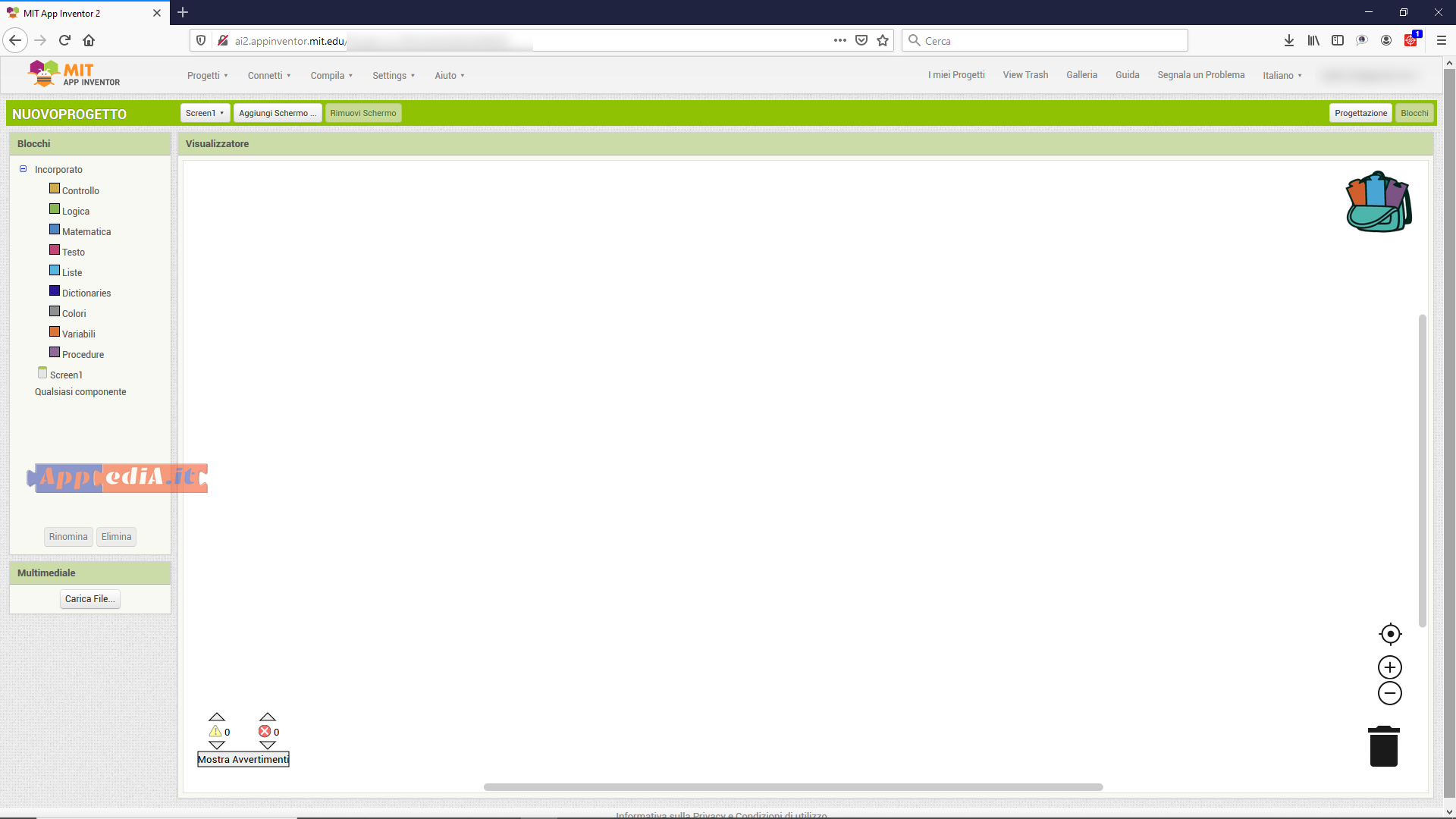
L’editor dei blocchi è dove fornisci il comportamento per la tua app. Come il designer, anche l’editor dei blocchi supporta il copia e incolla dei blocchi. Puoi anche utilizzare lo zaino (BACKPACK) per trasferire blocchi tra progetti o scaricare blocchi come immagini che puoi condividere con altri.

Copiare blocchi
Per copiare un blocco, seleziona prima il blocco. Puoi copiare il blocco premendo il collegamento copia per la tua piattaforma (Ctrl+C per Windows/Linux, ⌘C per macOS). L’azione di copia è disponibile anche nel menu contestuale facendo clic con il pulsante destro del mouse (Ctrl+clic su macOS) sul blocco.
Incolla blocchi
Per incollare un blocco, premi Ctrl+V per Windows/Linux, ⌘V su macOS. L’azione Incolla è disponibile anche nel menu contestuale facendo clic con il pulsante destro del mouse (Ctrl+clic su macOS) nell’area di lavoro.
Copiare le schermate (SCREEN)
App Inventor ti consente di copiare e incollare il contenuto di una schermata, permettendoti di copiare in modo efficace le schermate.
Per copiare uno schermo, selezionalo facendo clic sul suo sfondo o selezionandolo nell’albero della struttura. Premi il tasto di scelta rapida copia (CTRL+C o ⌘C) per copiarlo. Quindi, crea una nuova schermata. Premi il tasto di scelta rapida Incolla (CTRL+V o ⌘V) in questa nuova schermata per incollare i contenuti copiati dalla schermata precedente.
Verranno copiati tutti i componenti con le proprietà iniziali che vedi nel Designer.
Anche tutti i blocchi verranno copiati nel Block editor del nuovo screen, mantenendo proprio la loro posizione ma ATTENZIONE escluso le variabili e le procedure. Per quelle bisognerà passare dallo zaino (BACKPACK).
Naturalmente tutto quello che faceva riferimento al nome dello schermo di origine (e.g. Screen1), dovrà essere rinominato nello schermo di destinazione (e.g. Screen4) col nome del nuovo schermo (e.g. Screen4). Anche tutte le istanze che facevano riferimento allo Screen1 (per esempio un bottone nello Screen2 che tornava allo Screen1), dovranno essere aggiornate al nuovo schermo in Screen4.
Condivisione di progetti
Siccome la funzionalità di copia inserisce il contenuto della selezione negli appunti, è possibile condividere il contenuto in forma di testo sebbene il formato sia alquanto complesso. Ad esempio, puoi copiare un componente e incollare la sua rappresentazione testuale in un documento di testo o in un messaggio di posta elettronica. Qualcuno può selezionare il testo, copiarlo e quindi incollarlo in App Inventor per ricreare la rappresentazione del componente. Questo può aiutarti a creare una raccolta di elementi di design per le tue app.
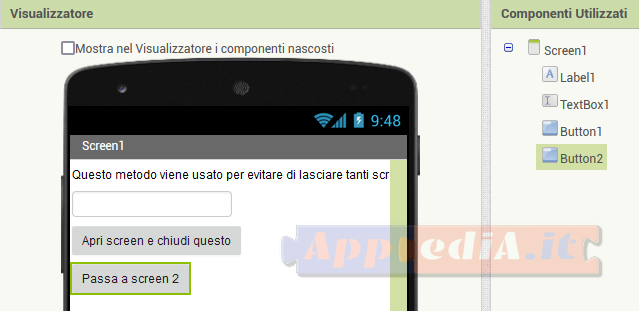
Ad esempio, in questo piccolo progetto:

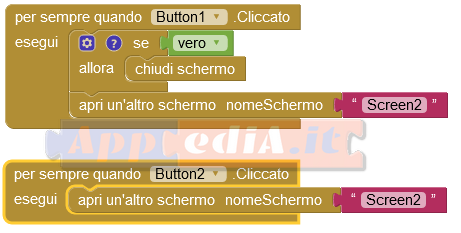
il cui codice è:

Copiando il Button2 dal Designer, il risultato è:
{"$components":[{"$Name":"Button2","$Type":"Button","$Version":"6","Text":"Passa a screen 2","Uuid":"-319346963"}],"$blocks":["<xml><block xmlns=\"http://www.w3.org/1999/xhtml\" type=\"component_event\" id=\"unSHPhRS?EZ]tqH@)L+N\" x=\"128\" y=\"233\"><mutation component_type=\"Button\" is_generic=\"false\" instance_name=\"Button2\" event_name=\"Click\"></mutation><field name=\"COMPONENT_SELECTOR\">Button2</field><statement name=\"DO\"><block type=\"controls_openAnotherScreen\" id=\"A%Tpx9%m^7rZ)Sath^P5\" inline=\"false\"><value name=\"SCREEN\"><block type=\"text\" id=\"Y7P?LNxY.{QdI{6$5w:A\"><field name=\"TEXT\">Screen2</field></block></value></block></statement></block></xml>"]}
(Ho evidenziato le parentesi che identificano i blocchi). Certo, un po’ criptico, ma ci dà ugualmente l’idea di cosa c’è sotto i componenti e i loro blocchi. Purtroppo di cosa ci sia realmente sotto non è dato da sapere. Niente male. Accettiamo questa loro scelta e continiamo con i nostri progetti.
SAL
