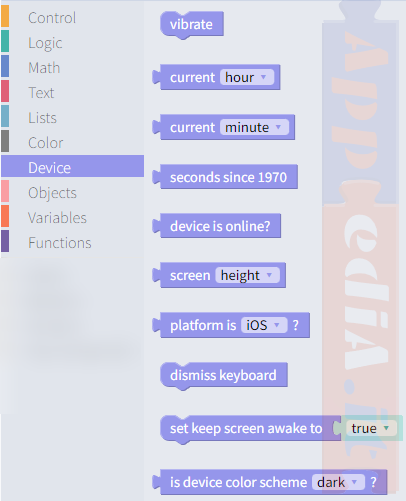
I blocchi Dispositivo raccolgono dati utili dal dispositivo (Android / iOS, on-line / off-line, ora e data …) .
https://docs.thunkable.com/device
QUESTI BLOCCHI SONO ESCLUSIVI DELLA PIATTAFORMA THUNKABLE X

- Vibrate
- Current Hour & Current Minute
- Seconds since 1970
- Device is online
- Screen size (dimensioni schermo: altezza e larghezza)
- Platform is (Android, iOS, web)
- Dismiss keyboard (nascondi la tastiera)
- Set keep screen awake to (mantieni lo schermo attivo: boolean)
- Is device color scheme (dark, light)
Imposta il dispositivo su vibrazione
Le app spesso funzionano in background e la vibrazione di un dispositivo è un modo popolare per avvisare un utente di un determinato evento. Per impostare la vibrazione del dispositivo, puoi utilizzare l’esempio di blocco riportato di seguito:

Ottieni ora e data correnti

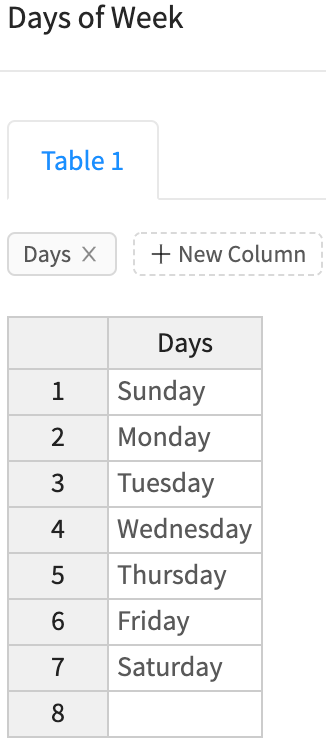
Al momento, tutte le date e gli orari sono in formato numerico cioè Mese=1 anziché Mese=Gennaio; Giorno della settimana=1 invece di DOMENICA. Se vuoi convertire i numeri in nomi, ti suggeriamo di aggiungere un componente Local DB e una semplice tabella come quella mostrata sotto.


Poiché i minuti possono essere inferiori a una cifra e gli orologi digitali ne mostrano sempre due, c’è un blocco condizionale aggiuntivo per tenere conto del caso in cui il minuto sia inferiore a due cifre.
Ottieni secondi dal 1970
Misura i secondi dalle 00:00:00 UTC del 1° gennaio 1970. Questo timestamp è noto anche come Unix time o Epoch time. Puoi leggere del suo utilizzo nella programmazione di computer su https://en.wikipedia.org/wiki/Unix_time .
Ottieni lo stato online / offline
A volte potresti voler progettare un’esperienza diversa quando un utente è offline. Per rilevare la connessione di un utente, puoi semplicemente utilizzare i blocchi seguenti:

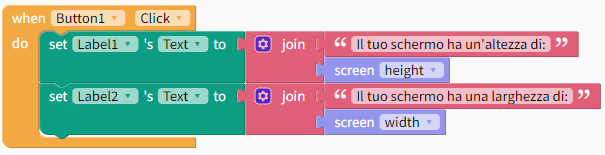
Dimensioni dello schermo
Intuitivo:

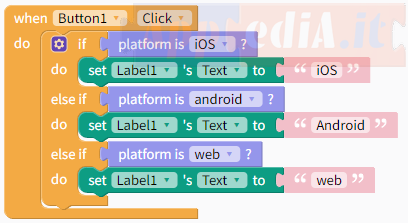
Sapere qual’è il tuo sistema operativo mobile
Poiché Thunkable Cross Platform ✕ funziona sia su Android che su iOS da un singolo progetto, potrebbero esserci delle volte in cui desideri modificare la tua esperienza utente a seconda del loro sistema operativo mobile. Per farlo, puoi utilizzare il blocco seguente:

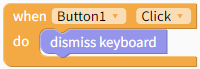
Nascondi tastiera
Se nella tua app è presente un input di testo, potrebbero esserci situazioni in cui desideri chiudere la tastiera per l’utente. Come gli esempi precedenti, sarà facile collegarlo ad un evento click di un bottone.

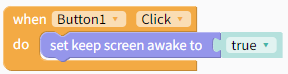
Mantieni lo schermo attivo
Alcuni dispositivi si spengono automaticamente se non c’è attività dell’utente in un’app per un certo periodo di tempo. Il blocco Keep Screen Awake può essere utilizzato per mantenere lo schermo attivo anche se l’utente non interagisce attivamente con l’app. Questo blocco può essere impostato su vero o falso.

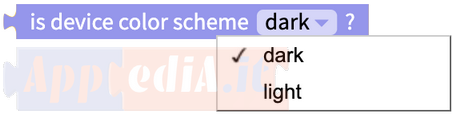
Ottieni la combinazione di colori del dispositivo
La disponibilità della modalità oscura e della modalità luce è una scelta popolare per le app e i sistemi operativi dei dispositivi.
Questo blocco GET può essere utilizzato per rilevare se il dispositivo dell’utente ha un tema chiaro o scuro sul proprio dispositivo. Puoi quindi utilizzare i blocchi per modificare la combinazione di colori dei componenti nella tua app, in modo che corrisponda alle preferenze dell’utente.
Questo blocco restituirà vero o falso.

| Aggiornato al 09/02/2023 |
PDF Lista comparazione dei componenti di AI2 KODULAR THUNKABLEX agg.20210911
Vuoi avere più informazioni sul Coding visuale? Vai alla pagina dei Blocchi incorporati dove potrai imparare a scrivere il linguaggio di programmazione per App Inventor 2, Kodular e Thunkable X. Visita la pagina del Blog con le ultime notizie sulle le tre piattaforme. Nella pagina Documentazione troverai i collegamenti ai forum, il glossario, i link ai siti dei migliori programmatori, i download e tanti altri accessori.
